Creatyea Design Systems
Increasing efficiency, scalability and cross-team collaboration
The Creatyea Design System is meticulously crafted to enhance design and development process for front-end developers working on a multi-vendor e-commerce platform.

What did I accomplish?
Area of work
User Experience
Design Systems
Component Design
Team
Product Designer (Me)
Sr. Product Designer
2 x Developers
1 x QA
Impact: ~42% reduction in the total development time.
Introduction
What is Creatyea?
Creatyea Technology provides electronic components, such as resistors, capacitors, transducers, and other circuit-related parts. Their platform aims to support innovation in electronics by offering high-quality products and resources for building and optimizing circuits. The company is based in Shenzhen, China, and serves as a hub for electronic solutions and related service.

Laying the land
Problem at hand
Engineers built the website’s design on an as-needed basis, leading to inconsistencies and making collaboration between design and development teams difficult.
21%
user dissatisfaction rate related to interface inconsistencies.
5h~
Engineers spent time per day recreating components
Project Goal
Target Audience
Why it mattered? The project improved…
Scalability
A need for scalable design across products.

Design Fragmentation
Multiple teams led to inconsistent designs.

Development Bottleneck
Communication gaps caused delays.
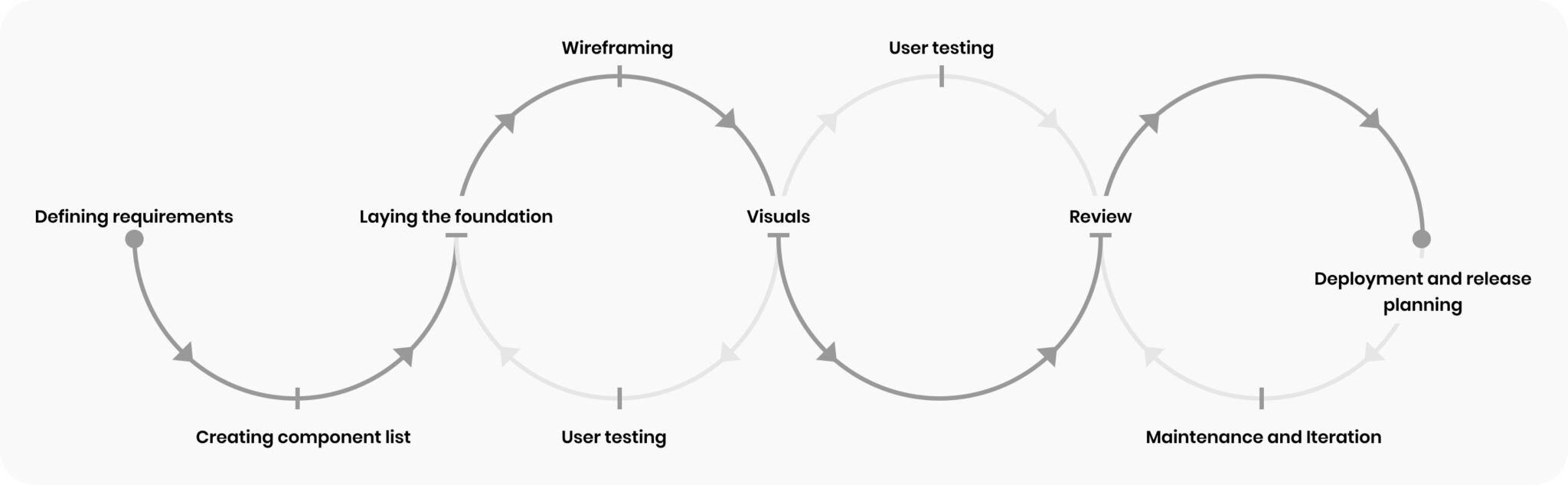
Process

Selected Insights
No fluff, simple, scalable design system
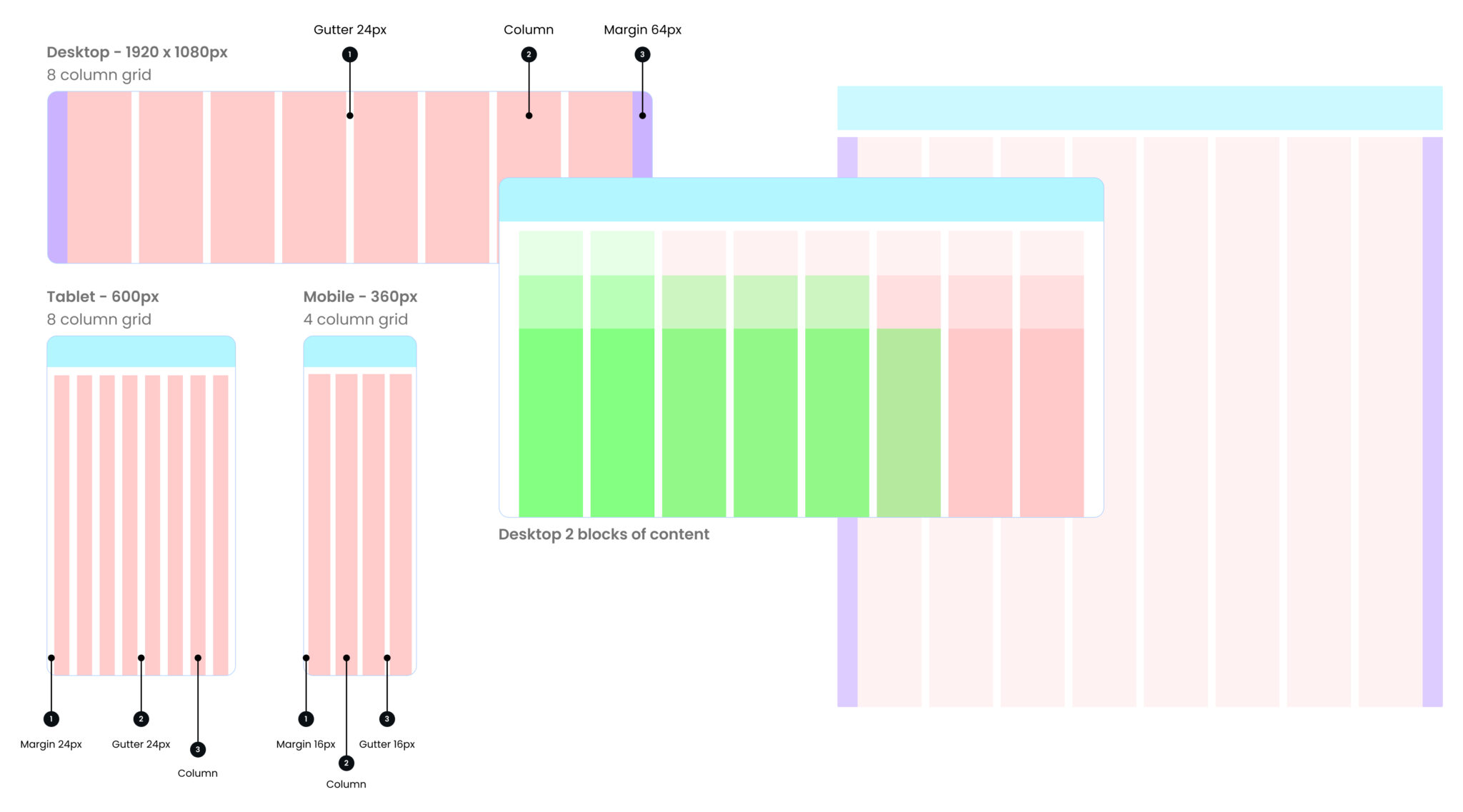
Responsive layout grid
A standard set of layout grids and breakpoints, was critical in ensuring we could design and build quickly and consistently.
We used the basic unit of our Grid geometry is the 8-pixel square mini unit. Using this system provided a shared understanding between design and development and allows for smooth handover and back and fourth between the two.

Making components versatile and dynamic
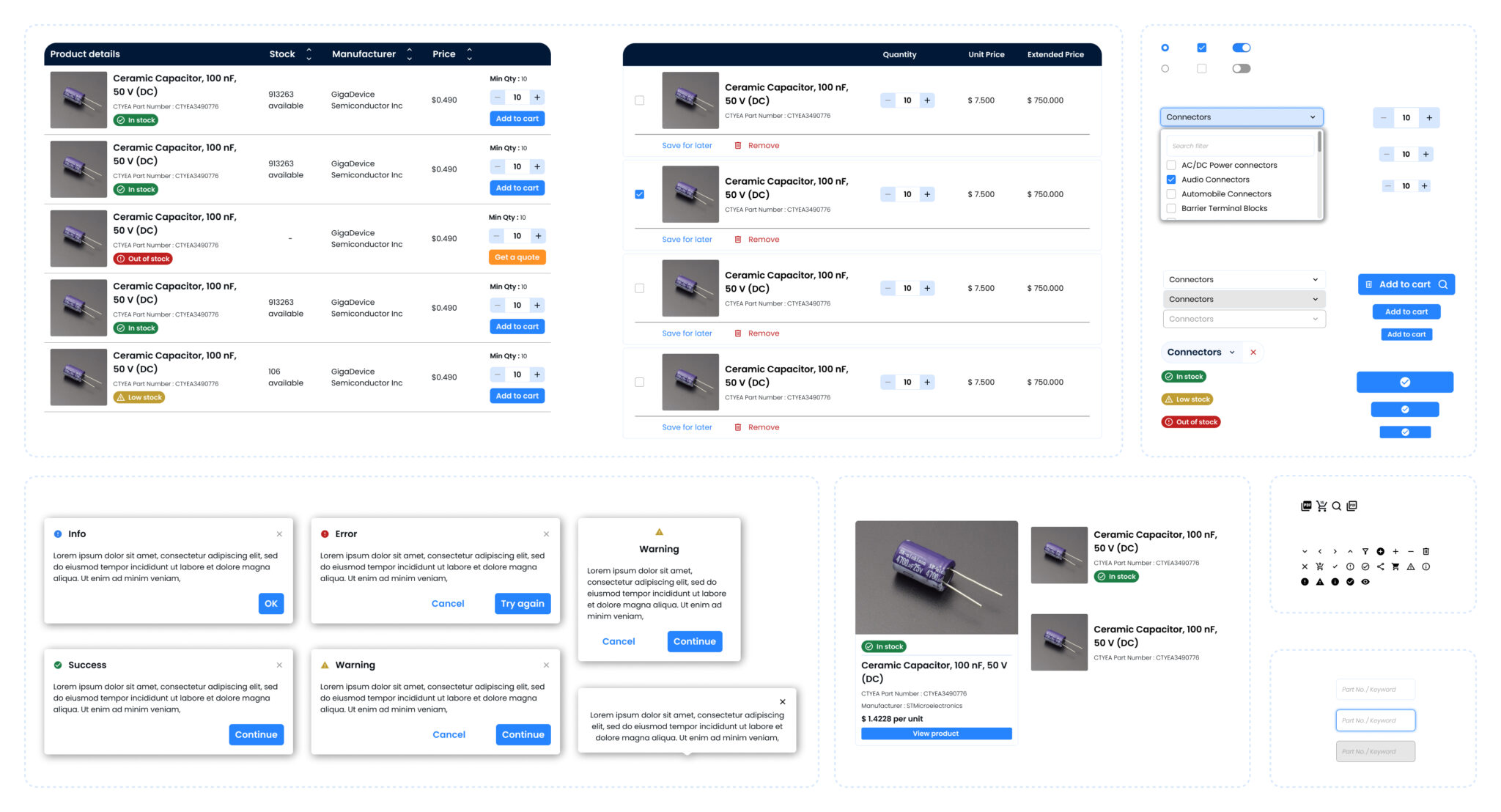
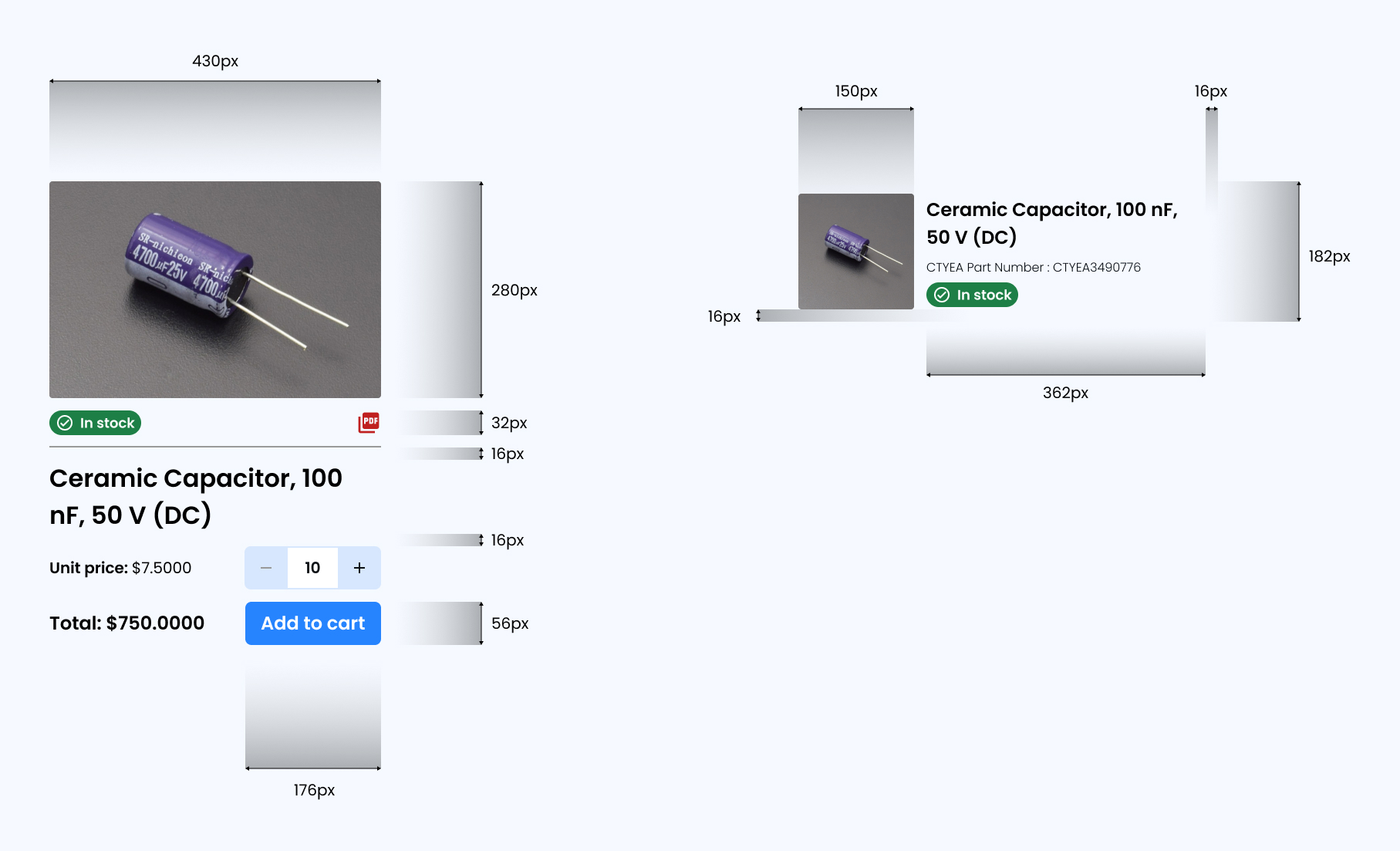
We designed key components, like the product card component, focusing on readability and responsiveness for different screen sizes.
I put a lot of emphasis on documenting design specs to foster smooth design-engineering collaboration.

Building block for detailed customization
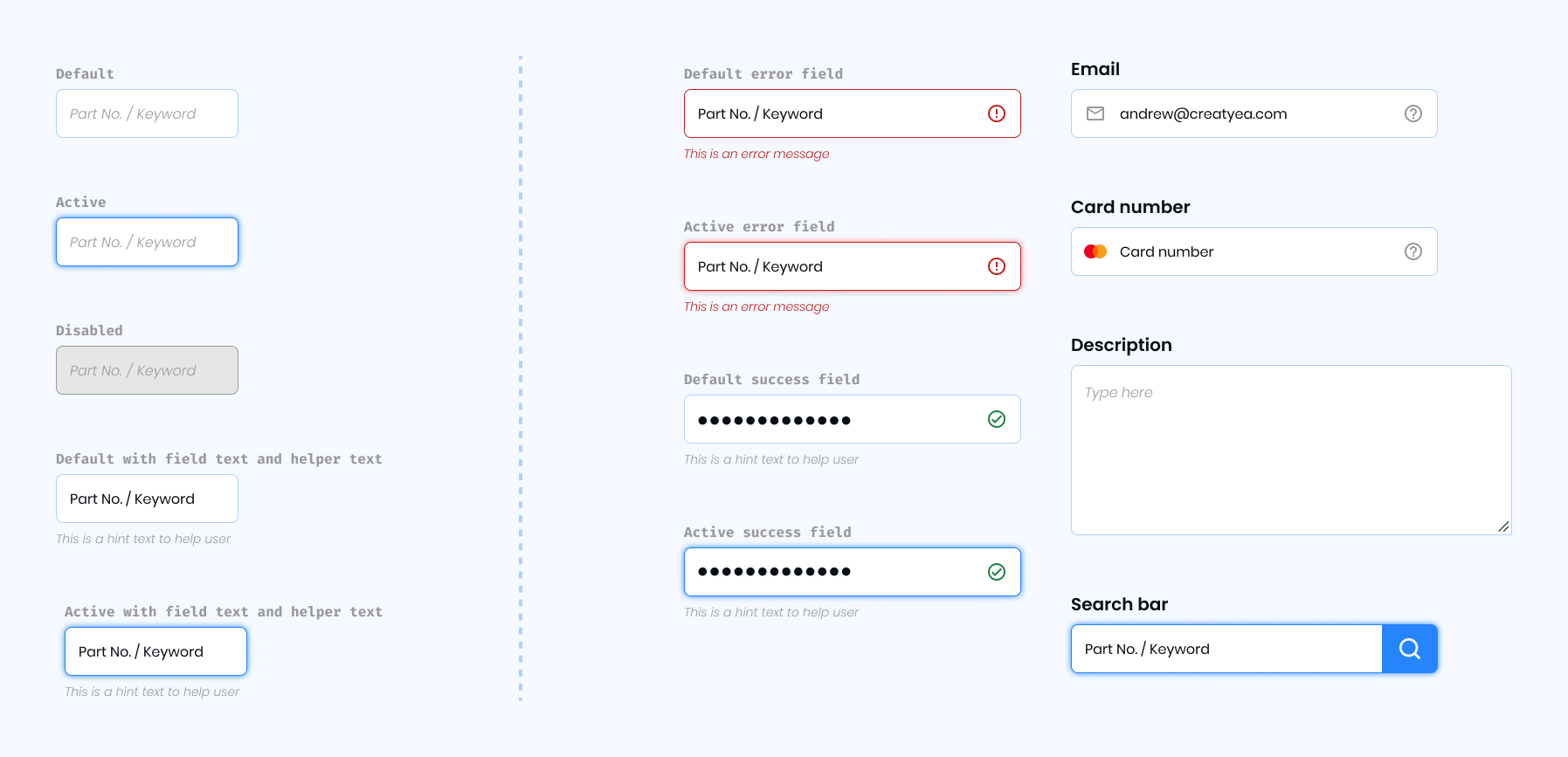
Text fields are used to gather user input in a structured and organized way. They facilitate the completion of tasks, enabling users to provide, modify, or verify information efficiently.

Final few components and usage guidelines
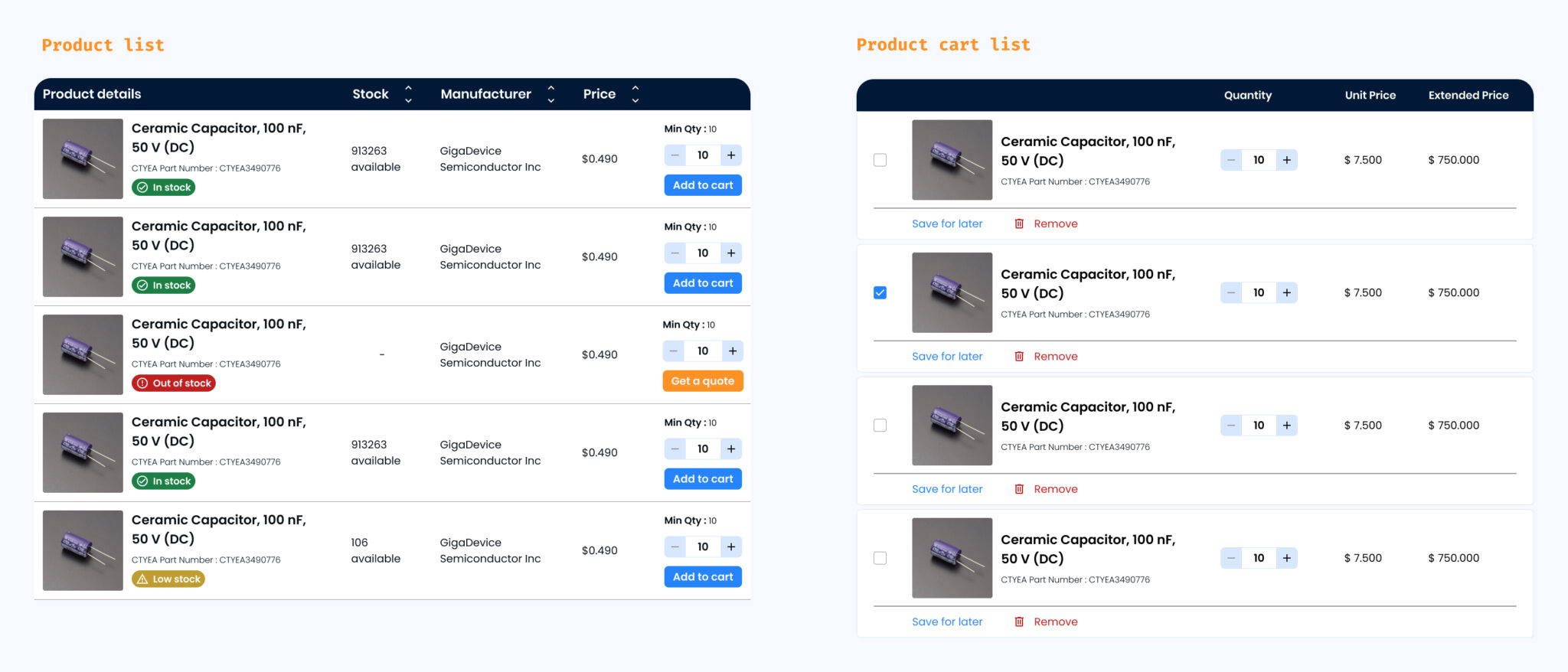
Lists

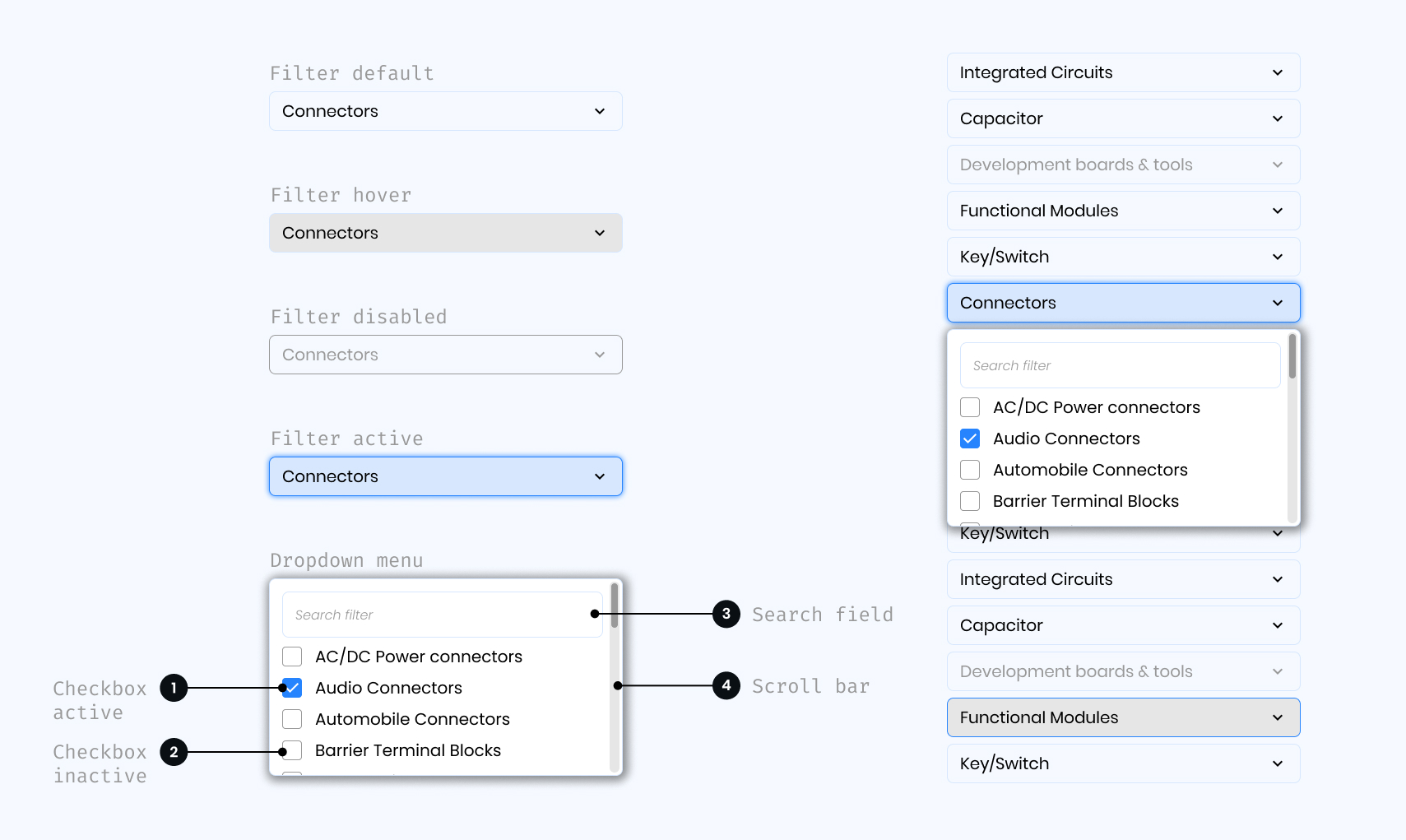
Dropdown
Usage Guidelines: Dropdowns can be used in forms on full pages, in modals, or on side panels. It is used to filter or sort contents on a page. It is a stylized version of the select component and can be styled as needed.

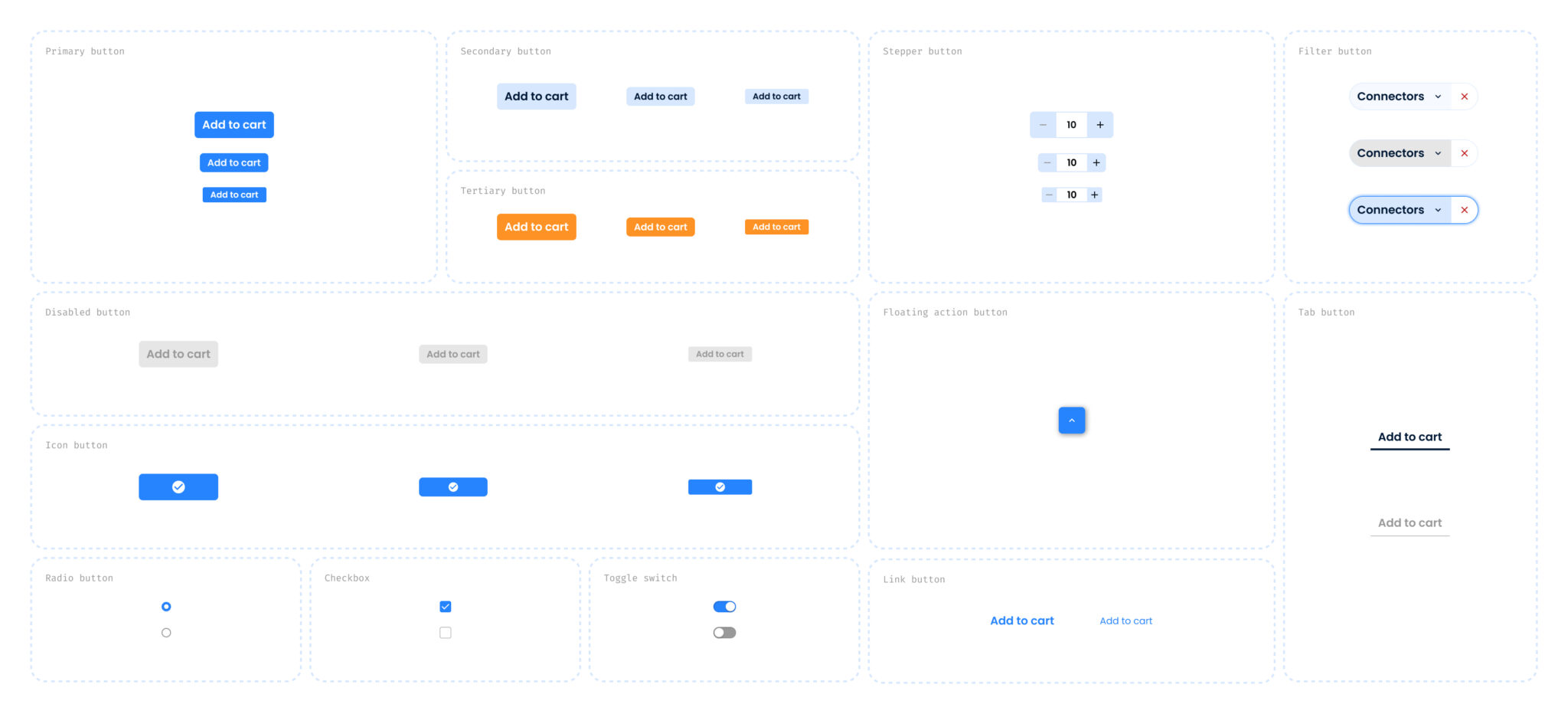
Buttons

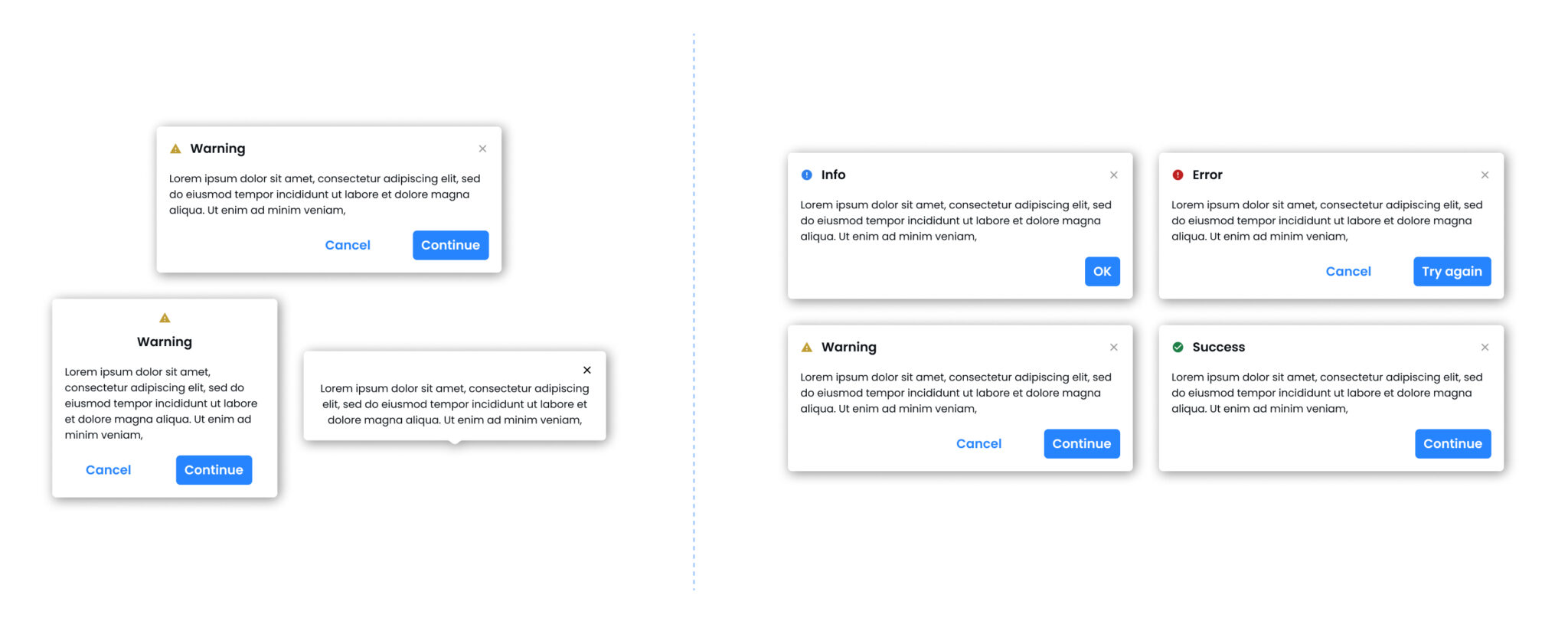
Dialogue box
In Creatyea’s interface, dialogue boxes are designed with the user in mind, providing a seamless way to confirm actions, access additional product insights, or make quick decisions. They appear when you need to focus on a specific task, such as finalizing component selections or checking out. Dialogue boxes ensure that critical information is presented clearly and concisely, helping you stay in control without unnecessary distractions.

Filters
Usage Guidelines: Use filters to help the user narrow down the scope of information via categories, inputs and ranges so they can find the information they are looking for.

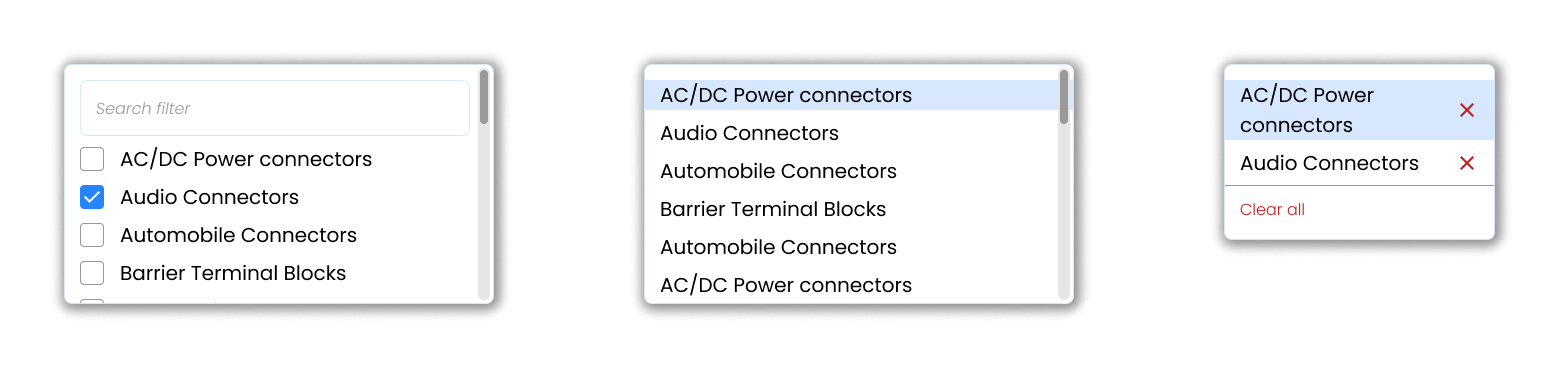
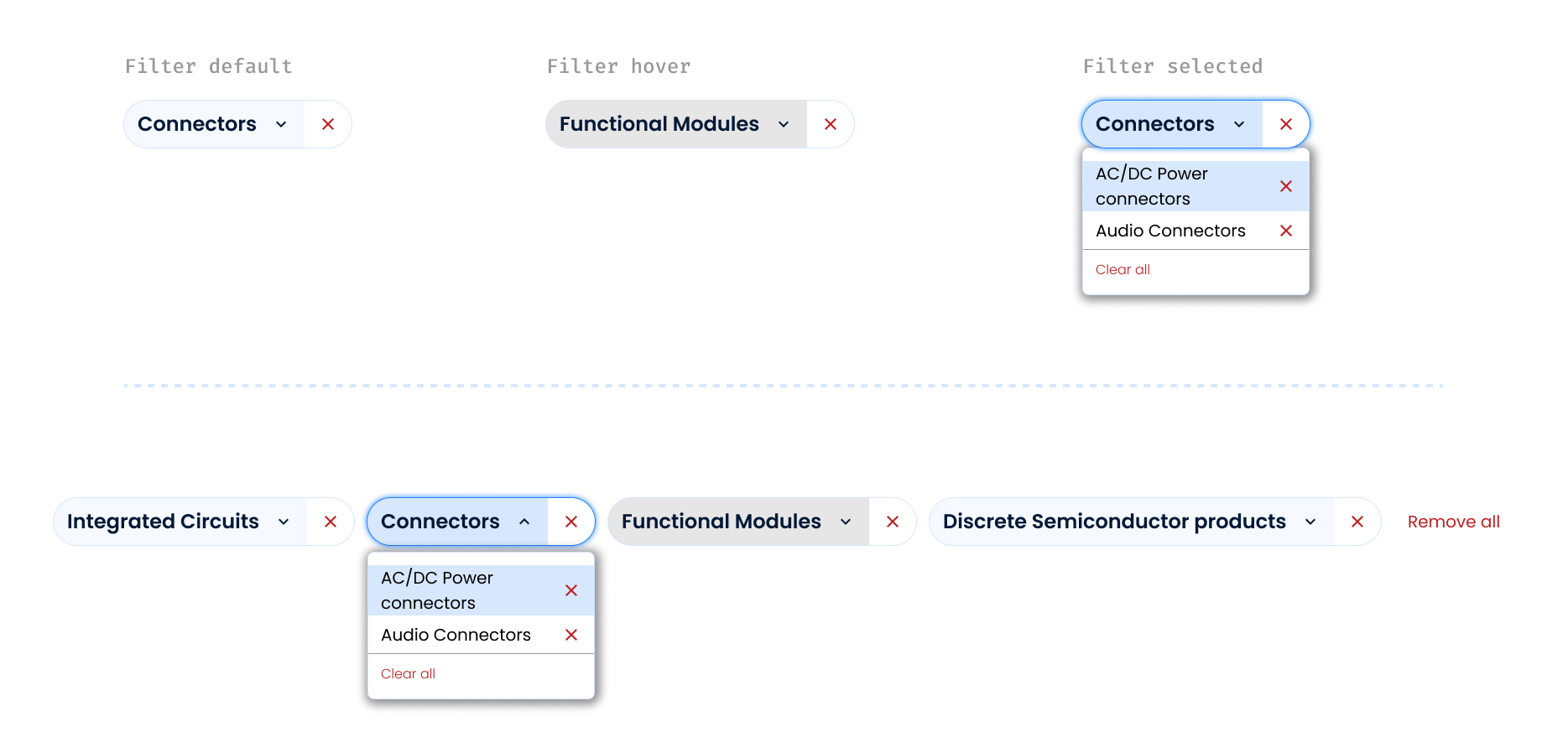
Filter pattern: Multi-select filter
Usage Guidelines: When an array of dropdown filters consists of one or more multi-select filters, use this pattern to allow the user to easily edit and clear selections.

Reflection and learnings
This project reinforced the significance of meticulous attention to detail, the iterative design process, and effective collaboration within a cross-functional team. It also highlighted the need for balance between user experience and visual polish to create a design system that is not only aesthetically appealing but also functional.