Challenge
The Municipality of Florence aims to enhance the experience of tourists visiting the city by addressing the limitations of existing applications, which currently lack comprehensive information about attractions and are not tailored to the needs of tourists. The goal is to promote sustainable tourism by encouraging visits to lesser-known sites, managing crowd distribution, and fostering participation in local events.

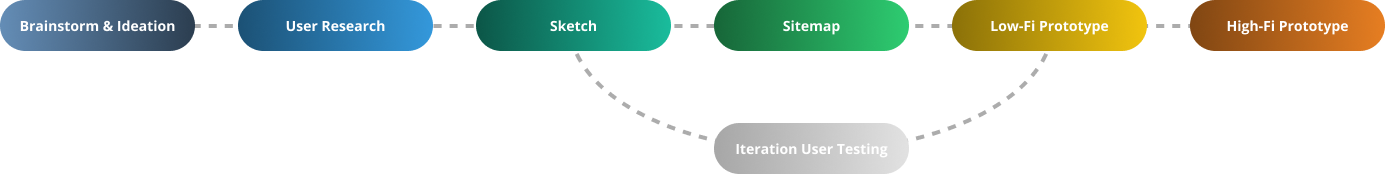
User Centered Design Process

Brainstorm & Ideation
We did user research based on IDEO card sorting methods, including secondary research, interview and survey to define our main target users and features.

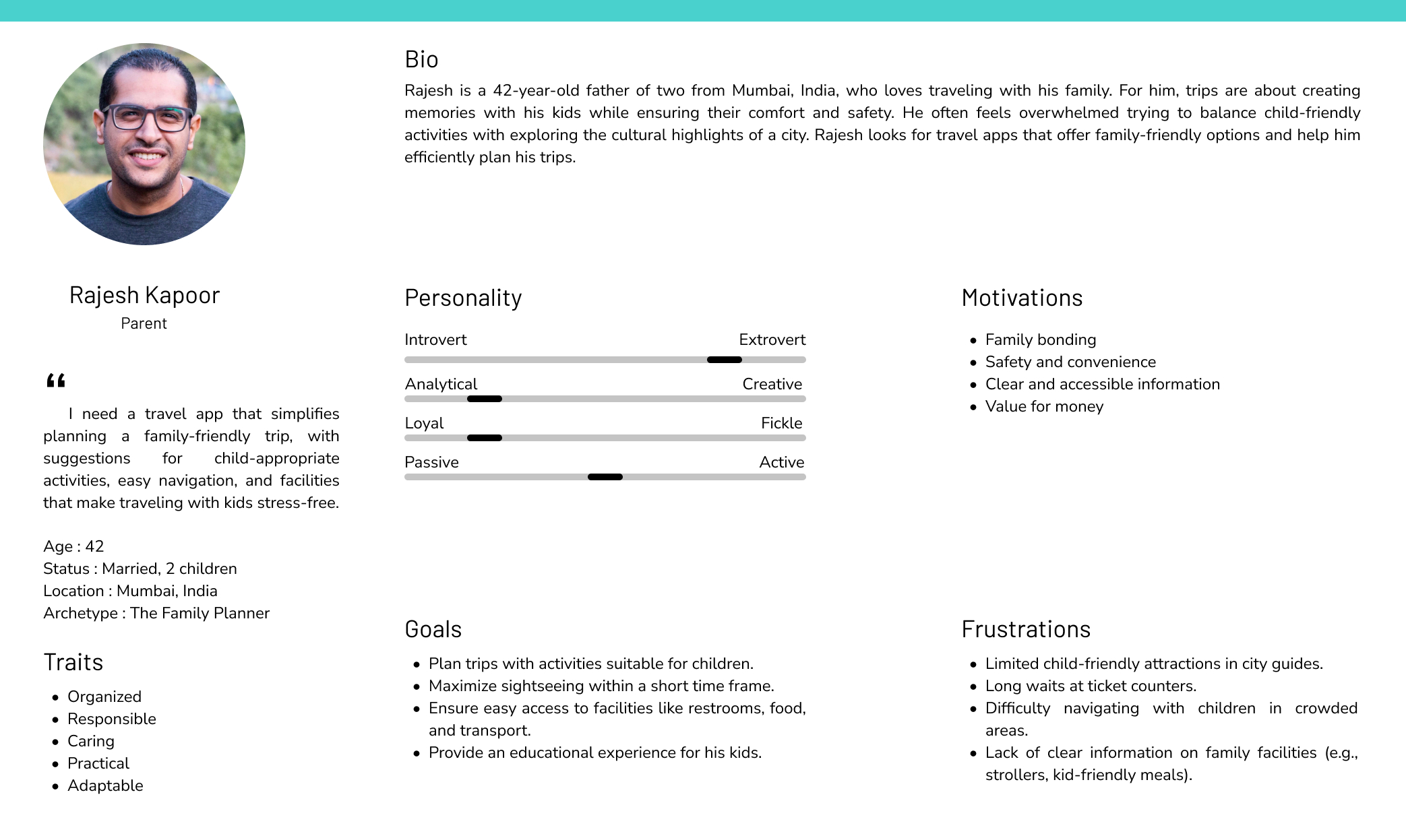
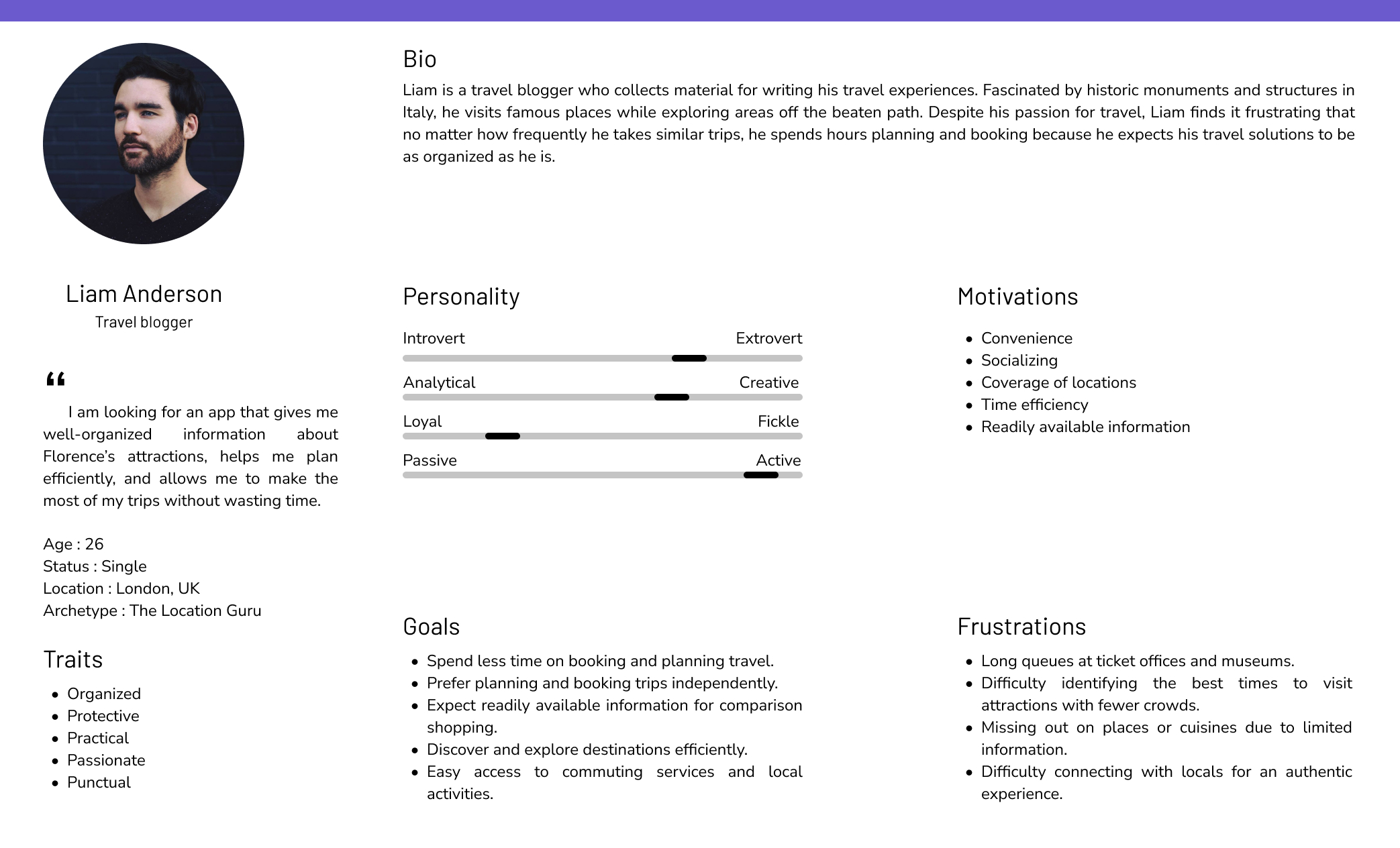
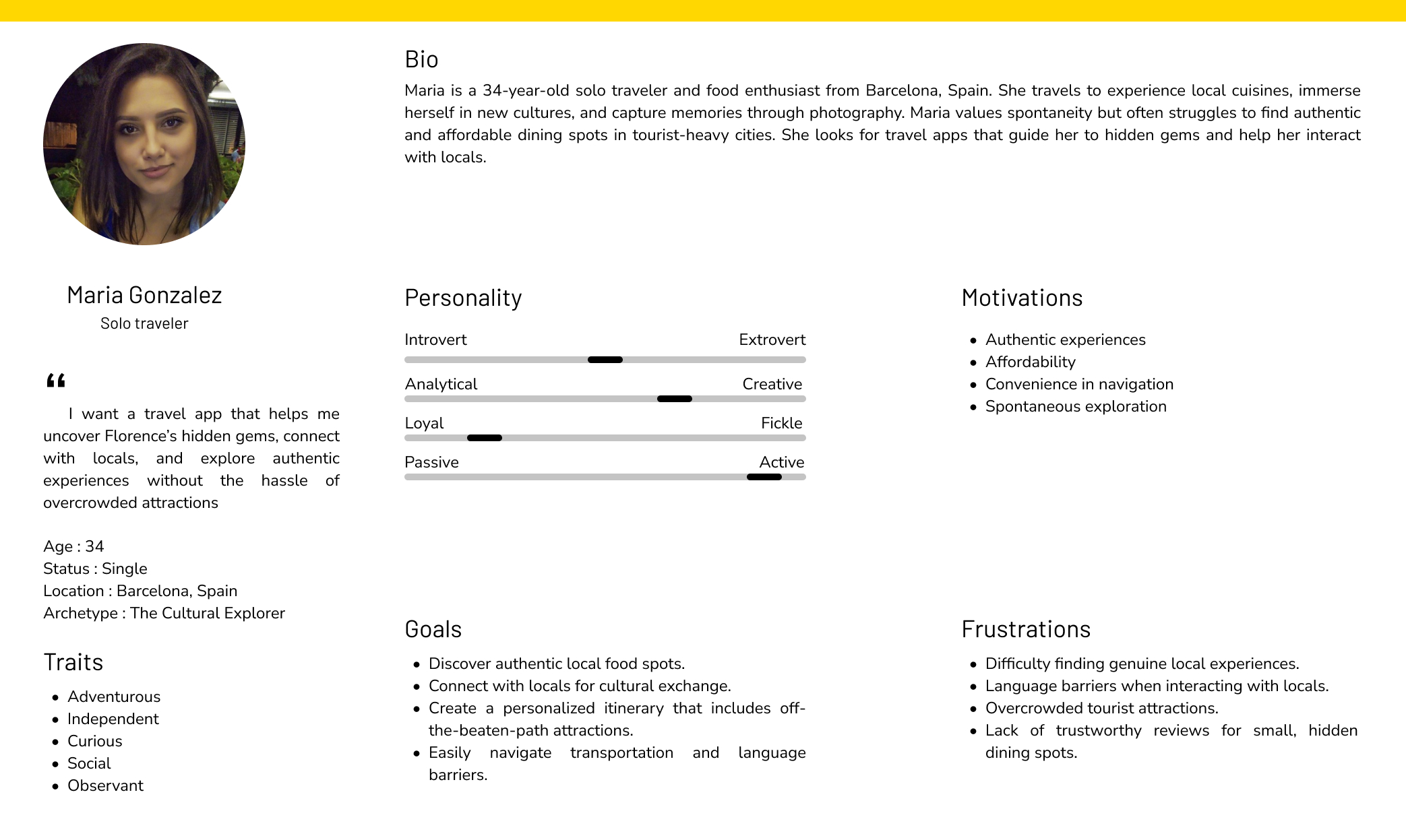
User Research, User Persona and Empathy map
The persona defined is based on our interview and survey findings:
- Tourists are looking for a well-planned itinerary to explore the city.
- People are more likely to extend their stay if they are aware of all the places to visit in advance.
- The application will likely attract users interested in adventure, culture, classical art, and history.
Based on these findings, we create three persona who are our target users




Goal Statement
Our Firenze app will let users plan itinerary to tour around Florence which will affect how tourists spend time in the city and know more about it by suggesting tourists about new places so they can visit more of them in available time. We will measure effectiveness by reviewing the tickets booked from the app.
Sketches
We all do sketch with different ideas and then sit together to discuss which sketch feature will be show on our final prototype. Then, we put every selected sketch on table and start to build the sitemap (information architecture) of our App.

Information Architecture
After setting up the product roadmap and deciding what features to include at which level of priority, we want to continue building up the structure using the Information Architecture.

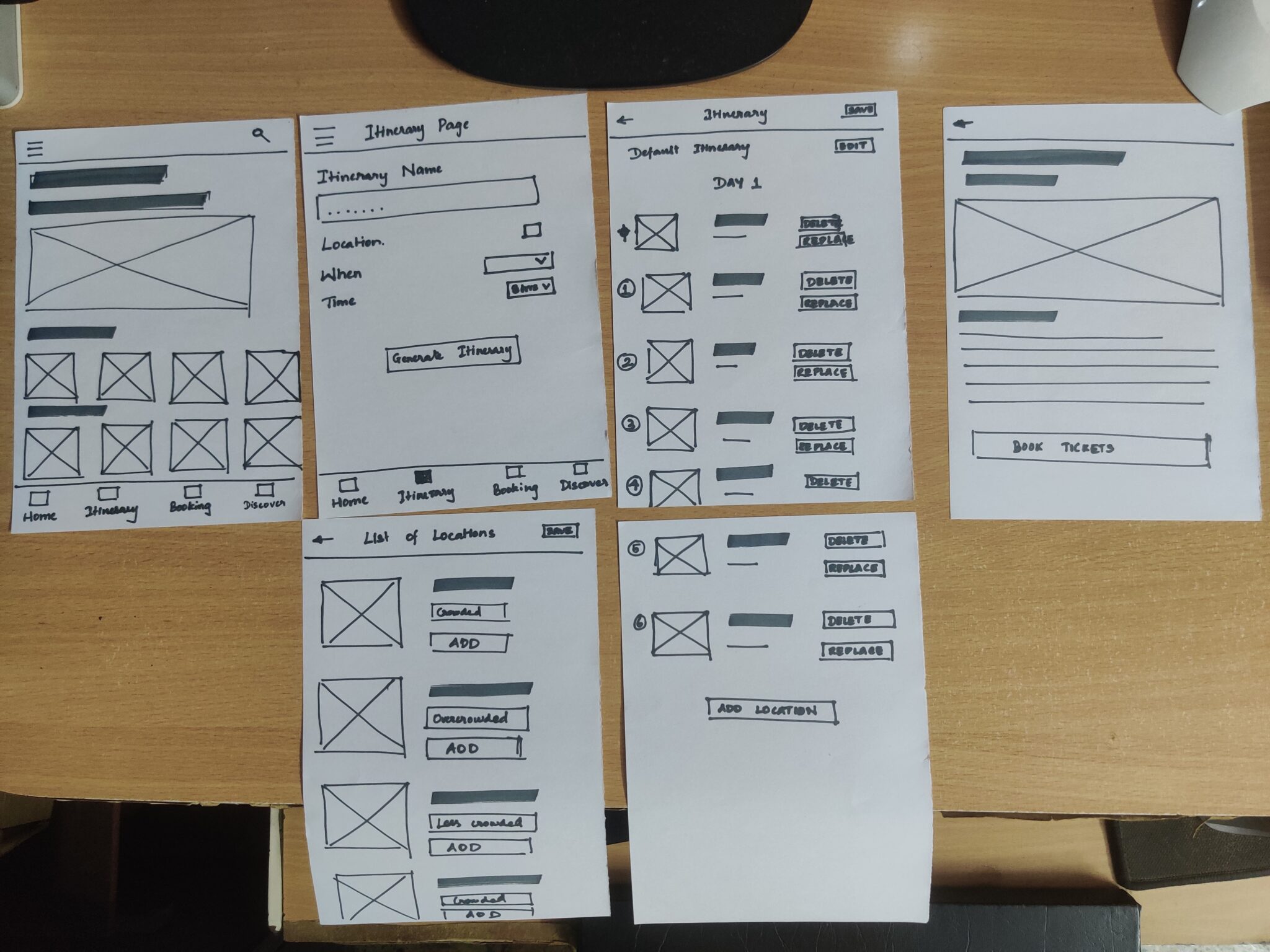
Initial UI Design and Wireframe
Once we had a visual direction of the layout, we added more details and precisions to the sketches by turning them into mid-fidelity wireframes. In these wireframes, we tried to incorporate common design patterns that have been tested on our competitors’ application, or included elements that directly address users’ goals, needs, frustrations, and motivations.

Usability Testing
We then conducted both in-person and remote usability testing with 5 participants, and created transcripts for each participant based on my observation of their interaction with the prototype. I jot down their mistakes, slips, and confusions they expressed in the process.
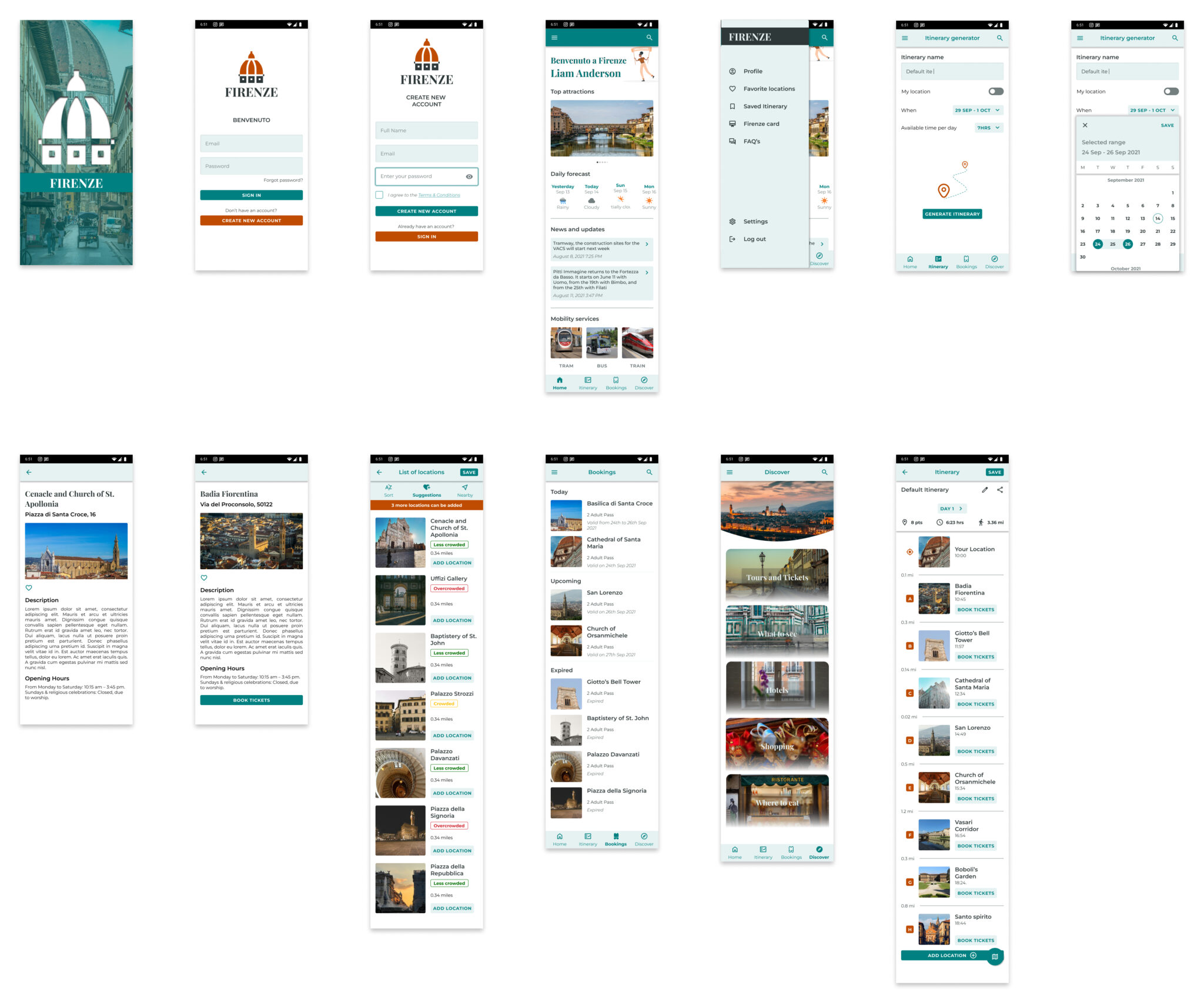
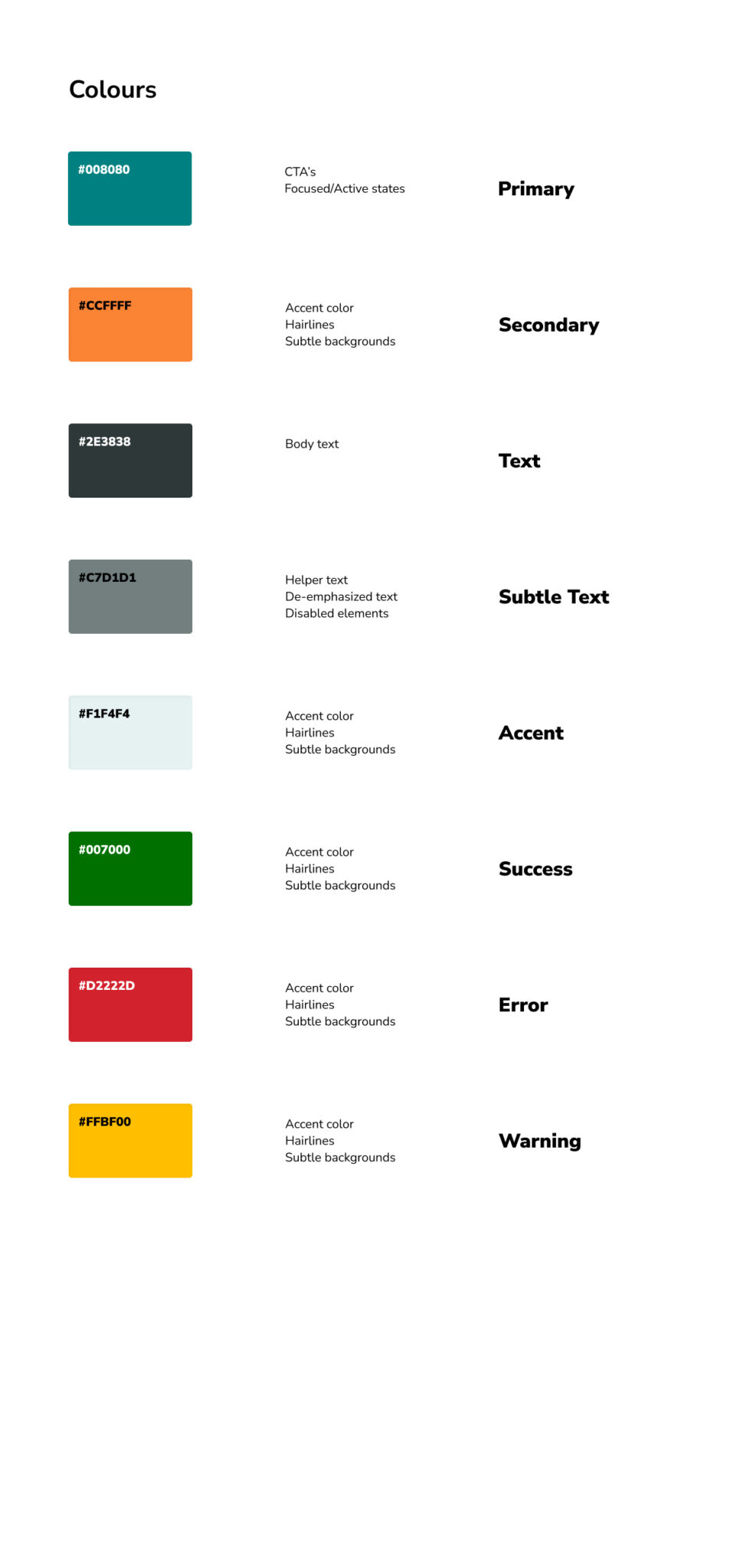
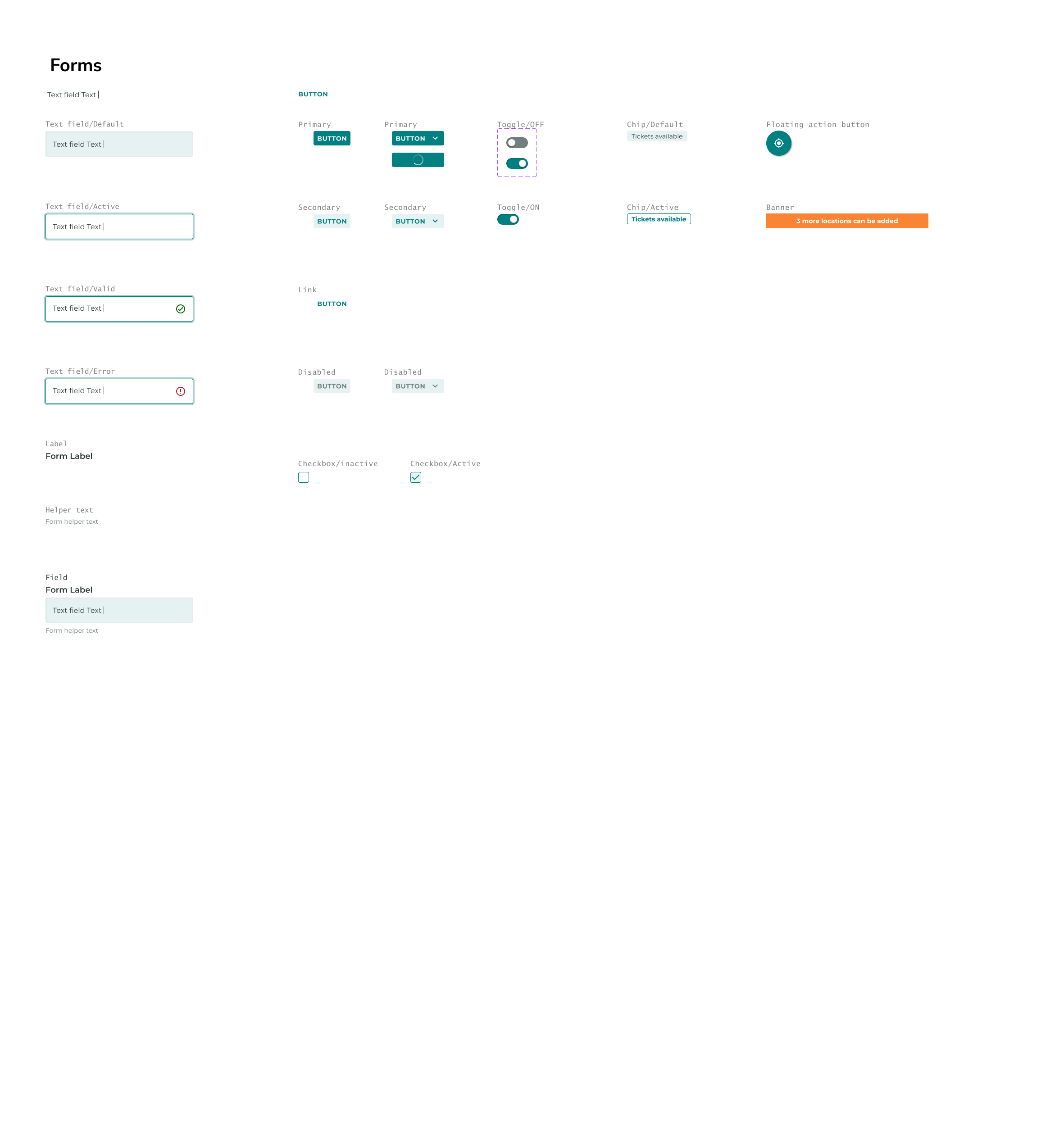
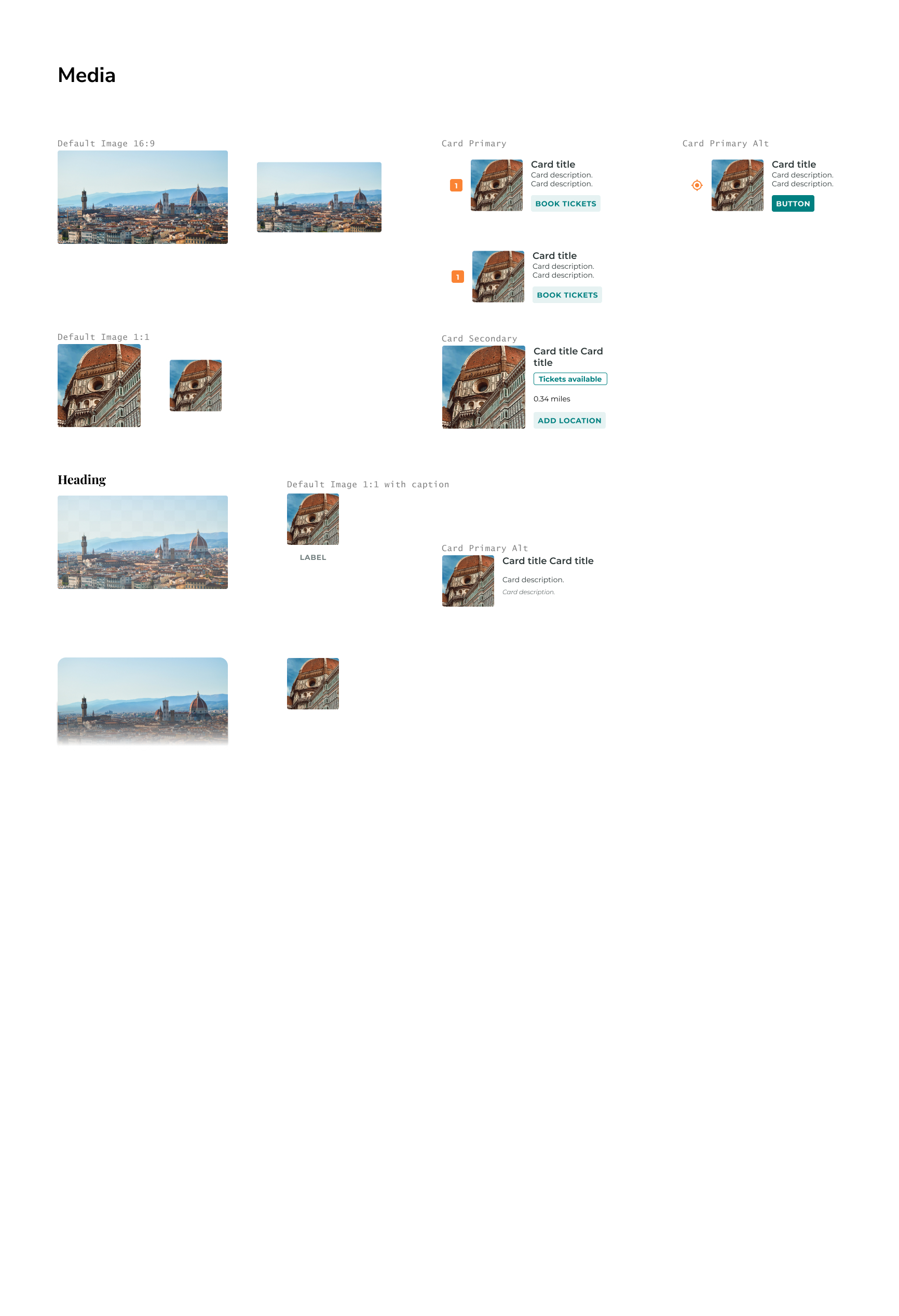
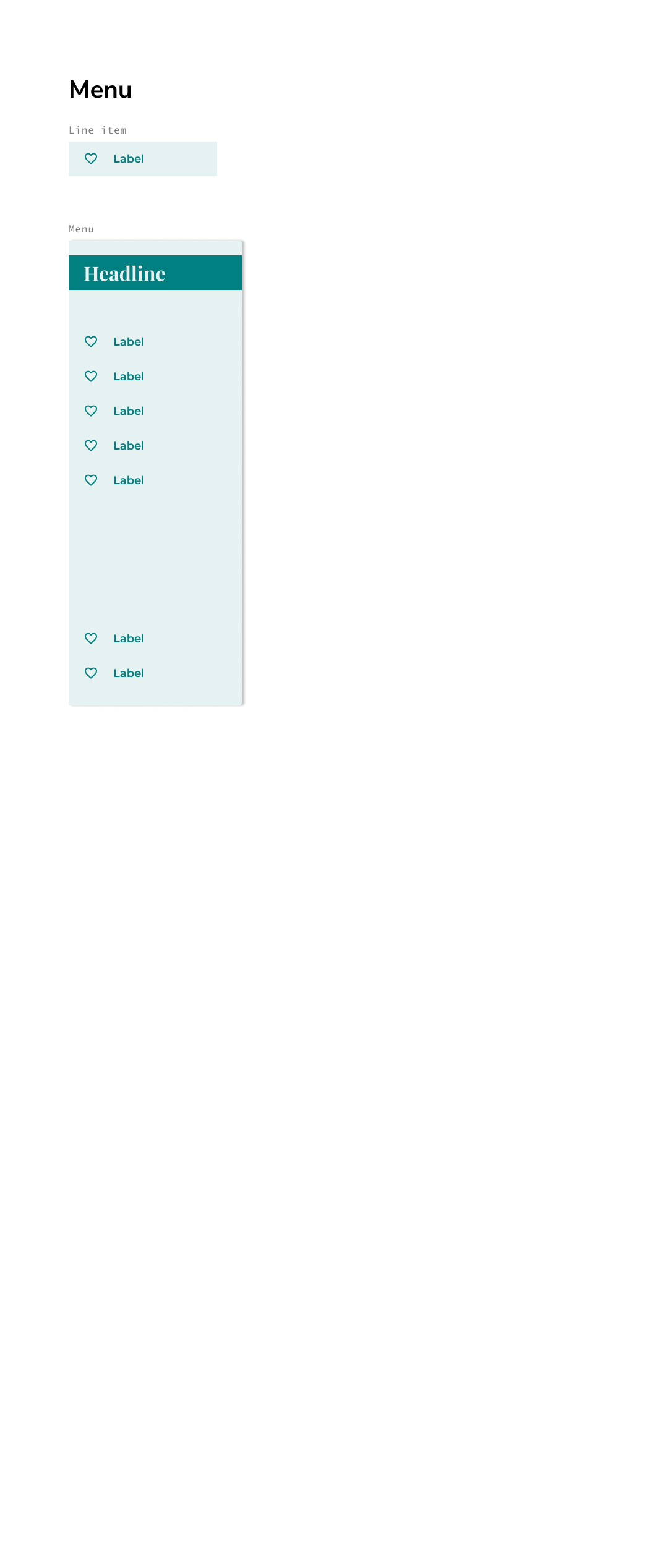
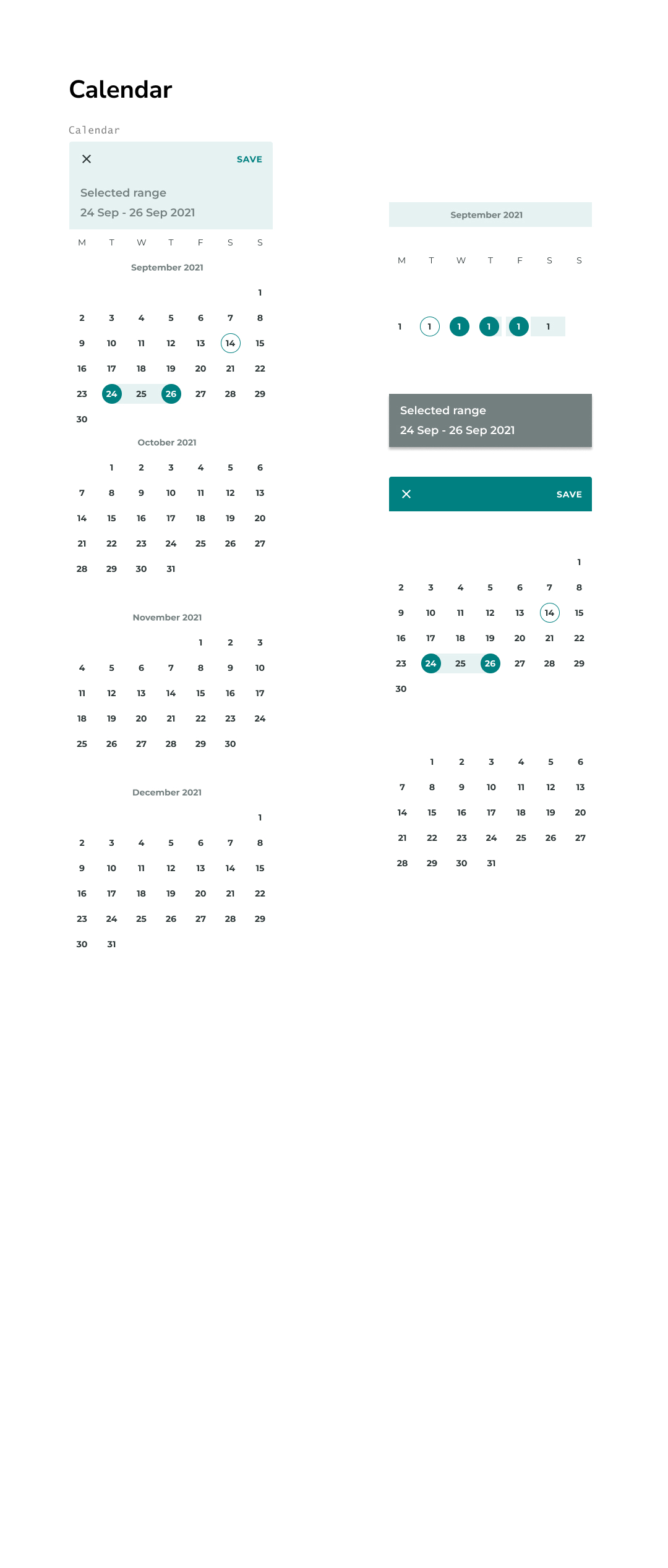
Final UI Design and components
Based on my wireframe prototype, we conduct user testing with 5 participants. This time, I added more interaction and features into our final High-Fi Prototype.









Hi-fi Prototype
Final Reflection
After the task was ended, I did not stop the project but continued to work on the interface design, including contextual design, interactive prototype, and front-end tech spec.