Gelatilandia
Responsive Website design for a Local Gelateria

Project overview
Challenge
Gelatilandia is a Gelateria featuring artisanal Italian gelato located in Latina, Italy.
They currently don’t have a website and mostly share information and latest news about them via Facebook and Instagram. During the Pandemic period, they decided that the ordering will only be available online or by phone. Therefore, they are looking for creating a responsive website to provide better experiences on different ends and stay competitive in the neighbourhood.
Objectives
- Design a responsive website for Gelatilandia
- Develop or extend coherent branding that aligns with Gelatilandia’s current and desired clientele and customer experience.
Project scope
Responsive website, Rebranding
Team
UX Researcher, Sr. Product designer
Tools
Figma, Adobe Illustrator
Role
Product Designer, UI Designer
Research
Strategy
Design
Prototype & Test
Market Research
Competitive Analysis
Provisional Persona
User Interview
User Persona
How Might We
Product Goals
Product Roadmap
Site Map
Task Flow
User Flow
Wireframes
Branding
Responsive UI
UI Kit
Mid – Fidelity Prototype
Usability Testing
Affinity Map
High – Fidelity Prototype
Research
Research Plan
Research enables me to dig deep into my understanding of users – not only their immediate frustrations, but also their hopes, fears, abilities, limitations, reasoning, and goals. It lays essential foundations for creating solutions in later stages.
Research goals
- Understand the Italian gelato market both before and during the pandemic.
- Identify the target audience.
- Learn about how Gelatilandia’s main competitors cater to customers’ needs and their strengths and weaknesses.
- Get to know how people find and select a Gelateria.
- Uncover people’s experience with Gelatilandia.
Research Questions
1. Who are the target audiences?
2. How does a Gelateria like Gelatilandia operate before and during the pandemic?
3. Who are the main competitors of Gelatilandia and how do they serve the customers?
4. How do people find a Gelateria?
5. What factors affect people’s decision on the gelateria they would like to try out?
6. How do people decide what to order?
7. What were people’s ordering behavior in Gelatilandia before and during the pandemic?
8. What are the people’s expectations of Gelatilandia?
9. How often do people order a gelato?
10. What are gelato/ ice cream sales according to the seasons?
Assumptions
1. Gelatilandia is trying to adopt different operating strategies before and during the pandemic.
2. The online presence will affect people’s selection of flavours they want to taste.
3. The sales of gelato are more during the summers and less during the winters.
4. Gelatilandia wants to expand their gelateria into a bar and cafeteria thereby adding more dishes and beverages in their menu.
Methodologies
Secondary Research (Market Research, Competitive Analysis)
Primary Research (User Interview)
Secondary Research
Market research
It is important to get a big picture of the market by starting with market research – to get a sense of what we know and don’t know yet, who the audience is, as well as what the recent trends or news are. The insights we gathered from market research will help me frame provisional personas and ask meaningful questions in primary research.
The Gelato / Ice – cream market in Italy
- Overall phenomenal growth is seen as new flavours are presented every year and its creation is limitless. (WhyGelato.com)
- Vegan gelato is taking a trend in the Italian gelato-making market. (ItalianGelato)
- Exports of Italian packaged ice cream in 2019 achieved a total turnover of 212.6 million euro. European countries are in pole position, starting with Germany, France, the United Kingdom and Spain. (Istituto Italiano Gelato)
- Europe had over 60,000 gelato parlours, 39,000 of them in Italy 10,000 pure gelaterias and 29,000 bars and pastry shops selling gelato. (ItalianGelato)
Demographics
- Gen – Z, and Millennials enjoy gelato the most.
- Major consumption of gelato is seen with people above the age of 55 followed by children of age 6 – 12 and teenagers.
- Children and teenagers have an average consumption of 42 times a year at home.
- Adults are mostly found to eat gelato in a gelateria rather than at home.
- Over a third of respondents (36 percent) ate ice cream about once a week, while nearly one in five respondents (21 percent) stated that they consumed ice cream more than once a week. (Statistica)
- Those loved by Italians are simple ones: chocolate (22%), hazelnut (20%), strawberry, and lemon (12%), soon followed by cream and stracciatella. (Tuscookany)
Online services: Trends and Considerations
- Overall: Mobile ordering has been on the rise with a surge in first-time users of restaurant mobile apps.
- Signing up for third-party online ordering services through several different apps can make the fees and other commission costs reach up to 30% per order.
- Outlets are now using the power of social media as well as traditional print media to promote their store and products.
- Some restaurants are working with sister restaurants to combine favourites from each other to a smaller, more manageable menu that rotates daily.
Consumer’s behaviour
- Overall: A desire to shop local and order food online is observed, and consumers are loyal to restaurants they have been to before.
- About a third of adults (32%) say they have ordered food online or through an app from a local restaurant due to COVID-19.
- When it comes to getting food delivered, consumers’ top choice is direct from the restaurant itself (60%).
- Limiting food waste and shopping more health consciously are the two priorities for consumers.
Competitive Research
It is equally important to research other restaurants in the neighborhood, as their products will help me gather insights about their strengths and weaknesses. These insights also help me identify any gaps in features that Gelatilandia might address. I analyzed 3 direct competitors as shown below, who are providing gelato as Gelatilandia does.
Gelateria Polo Nord
Strengths
1. The oldest gelateria in Latina since 1956.
2. Located in the city centre near the park.
3. Have very old and loyal customers.
4. Extended their services to a bar and cafeteria.
Weaknesses
1. No Branding and very little social media presence.
2. Online services are relied on third party applications like Glovo and Deliveroo.
3. No website or description of their service online.
Il Gelato di Sara
Strengths
1. Famous for providing Gluten free gelato.
2. Facebook presence is more active.
3. Has new flavours and lots of variety considering
the low price.
Weaknesses
1. A static website is currently active with no online ordering services available.
2. Relies on third party applications for delivery.
Icescream
Strengths
1. Clean static website describing their various products.
2. Promotes and informs healthy and fresh gelato in the shop.
3. Located right in front of the Palazzo M or Mussolini’s palace.
Weaknesses
1. A static website is currently active with no online ordering services available.
2. No customer reviews on the website.
Provisional Persona
With the data gathered from market research, I started to generate provisional personas using the statistical knowledge I gained to represent a certain type of user that are potential audience of Gelatilandia. These personas will help me screen appropriate people to interview.

The Healthy eater
30 – 40, Gluten free is the choice
Goals
1. Eat as healthy as possible
2. Track the nutrition intake for every meal conveniently
3. Know the ingredients for each dish
Pains
1. Find affordable options for healthy food
2. Find stores that have complete nutrition information.

The Social media savvy
16 – 20, Good pictures for my feed
Goals
1. Try new flavours every time
2. Compare the taste of the same flavour at other gelaterias.
3. Interested in learning arrivals of new flavours.
Pains
1. Hard time finding a unique gelateria.
2. Concerned about the availability of gelato during the winters.

The Eccentric
20 – 25, Gelato out of carton
Goals
1. Get a bowl of favourite gelato flavour while watching a movie.
2. Try to get a big pack of cioccolatto to store in the freezer at times.
Pains
1. Difficulty to receive the gelato when plans are set.
2. Packing not convenient for storage or to be used while serving.
Primary Research
User interview
Building on a general understanding of the market and the audience, it is time to dive deeper and build a real connection with our user and gain direct insights into them through primary research.
Assumptions validated
1. Gelatilandia is trying to adopt different operating strategies before and during the pandemic.
Validated: The owner of Gelatilandia is inspired by McDonald’s way of operating and wishes to follow the same steps.
2. The online presence will affect people’s selection of flavours they want to taste.
Validated: Images on the website does affect the choice of flavours ordered said by three participants.
3. The sales of gelato are more during the summers and less during the winters.
Validated: Four participants said they prefer gelato during the summers than the winter.
4. Gelatilandia wants to expand their gelateria into a bar and cafeteria thereby adding more dishes and beverages in their menu.
Validated: The owner plans to do to run the shop with regular timings during the winter too.
Research synthesis
Insights
• Users want to know new flavors and desserts in the market.
• Users look for food whose quality matches its price.
• Users prefer a menu with photos and ingredients in it.
• Users prefer to customize their flavors.
Needs
• Users need to be informed about new flavors or dishes introduced.
• Users need to make sure their order is worth every penny.
• Users need to know about every gelato being available better.
• Users need to have their taste of frozen dessert.
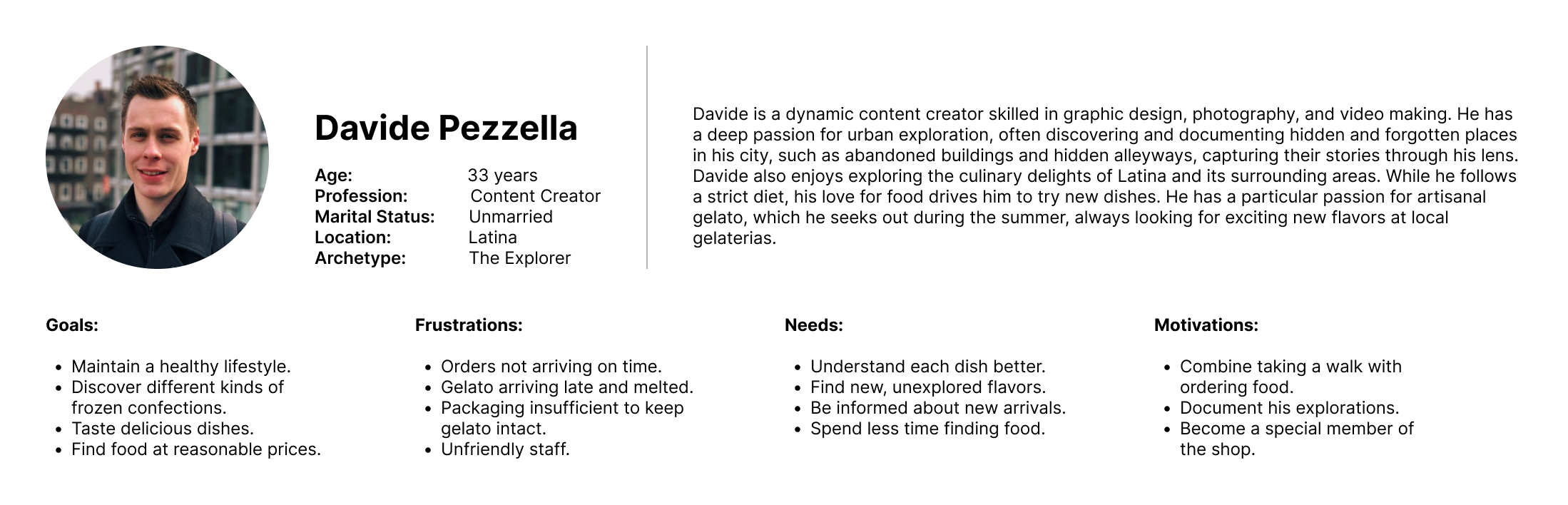
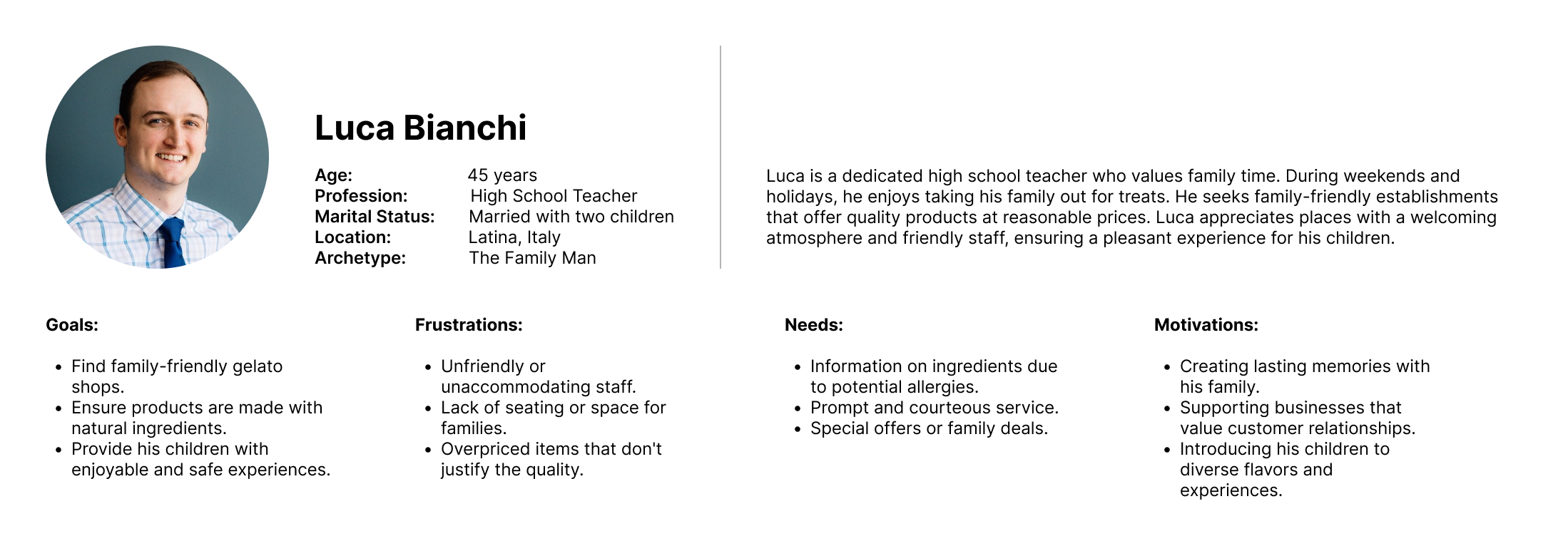
User Persona
Since I have gathered a bunch of knowledge of the audience, as well as their goals and needs, I use the user persona to represent key audience segments. It helps me focus on tackling the most important problems – to address the major needs of the most important user groups. It is both fictional and realistic.



Strategy
How might we...
To define the problem, I am going to solve, I create Point-of-View (POV) Statements that allow me to ideate in a goal-oriented manner, and How-Might-We (HMW) Questions to frame the ideation in the brainstorm session for solutions.
Point of view (POV)
- Users need to know arrivals of new flavours or desserts and so they need to be informed.
- Users want to be convinced whether the quality of the food matches its price to make sure the order is worth every penny.
- Users need a menu card and information about the dish to understand the dish available better.
- Users Prefer to customize their own gelato to have desserts according to their taste.
How Might we (HMW)
- How might we inform the users about the new arrivals of the gelato dishes or flavours?
- How might we convince the user about the quality of the food that its worth every penny?
- How might we inform the user about every gelato or dessert available?
- How might we add a section of customized gelato flavourings and toppings so that users can order their own taste of dessert they like?
Product Roadmap
I then started to put the solutions I brainstormed into a list of product features to create a comprehensive product roadmap. These features were sorted into four categories, including Must-have (P1), Nice-to-Have (P2), Surprising and Delightful (P3), and Can-come-later (P4) features. They were sorted based on how well they can help achieve business goals and user goals.
Product Roadmap not only infuses the project goals into our product, but also ensures we prioritize the most important features in the development cycle.
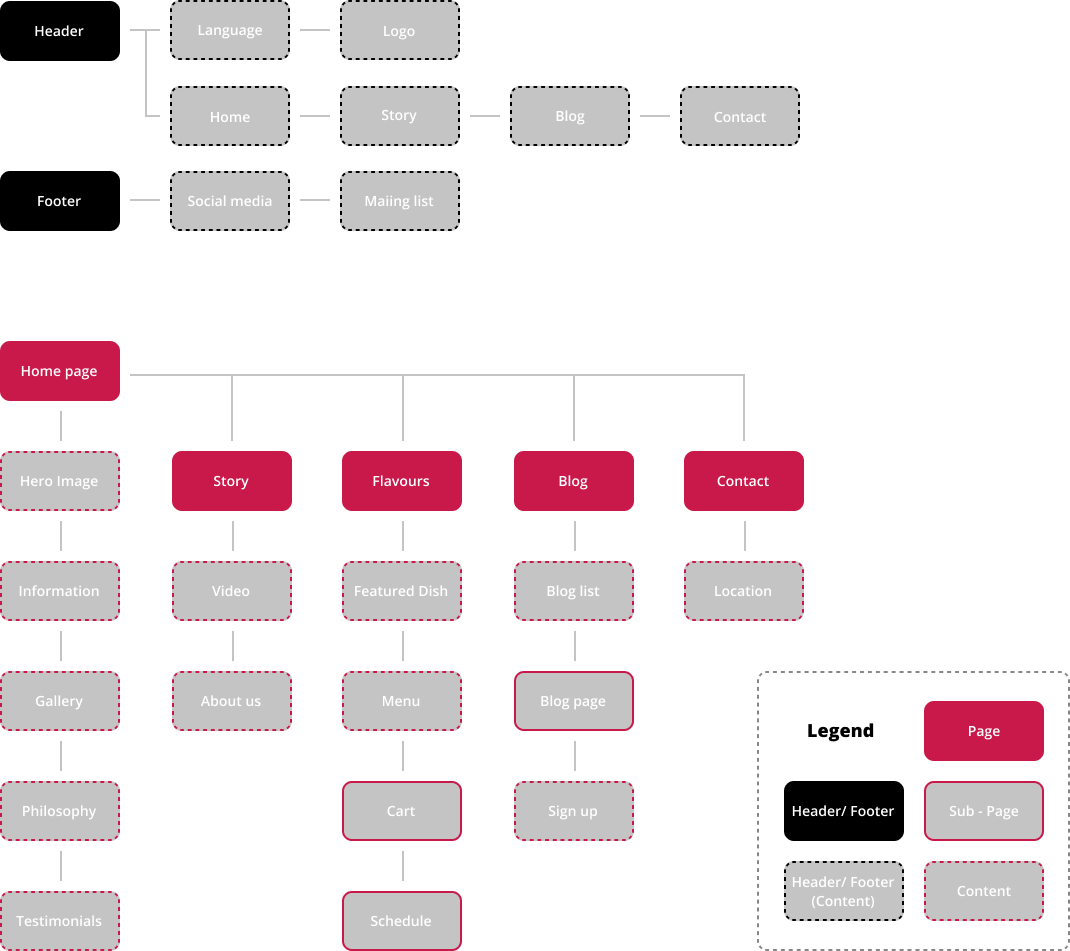
Sitemap
After setting up the product goals and deciding what features to include, I want to continue building up the structure of the mobile app using the sitemap. A sitemap helps me to visualize the relationship between the content and examine the hierarchy.
As Gelatilandia is a small local business, I tried to keep the sitemap simple and straightforward, which will make the future maintenance easier.

Design
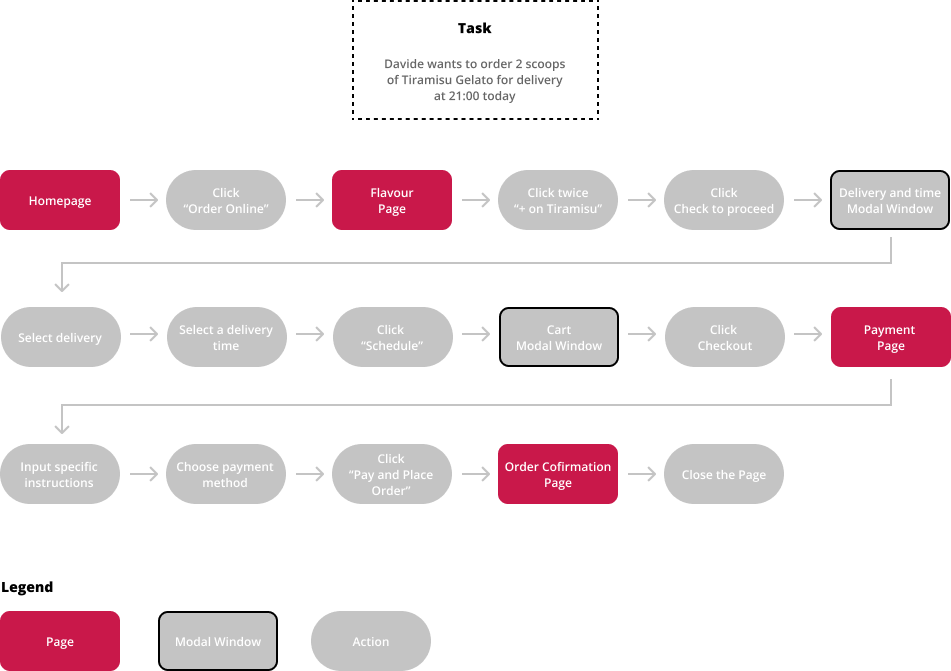
Task Flow
To decide what I am designing, identifying the main flow of users when completing a task helps me to direct my focus on designing specific pages. By creating task flows that center on key functions of Gelatilandia’s website, I was able to think through the necessary steps and examine the user experience in details.

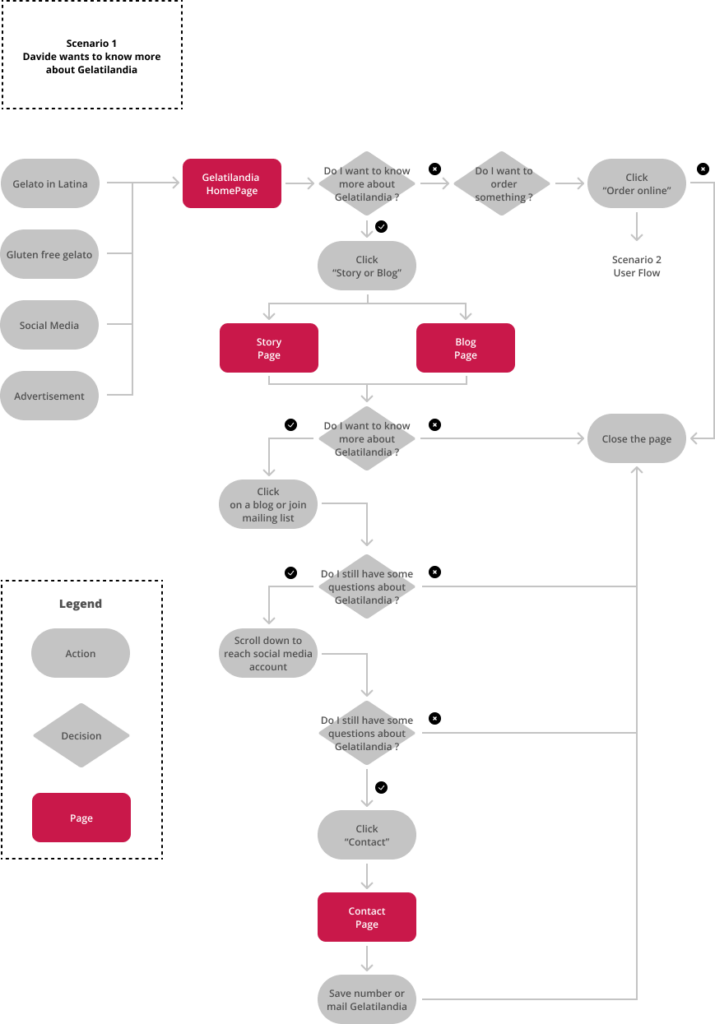
User Flow
Building on the task flow, I mapped user flows whose scenarios correspond to the established tasks. The decision trees were added for me to think through what actions users would take based on their feelings with the website.

Wireframe
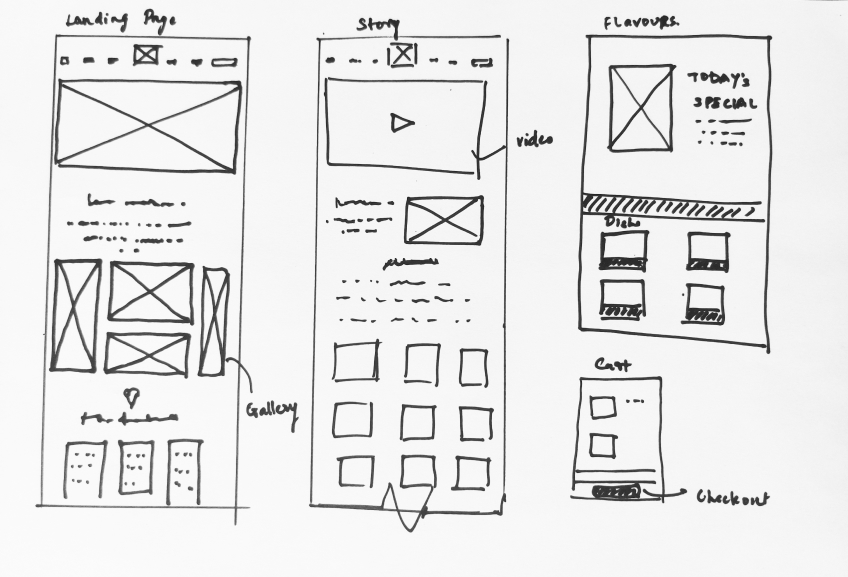
Sketches
After creating an UI Requirement Document with a to-do list for designing the key screens identified in the task flow and user flow, I started sketching low-fidelity pages. I can capture my ideas by pen and paper quickly by sketching. It also enables me to examine my ideas before putting everything in the daunting process of digitizing.

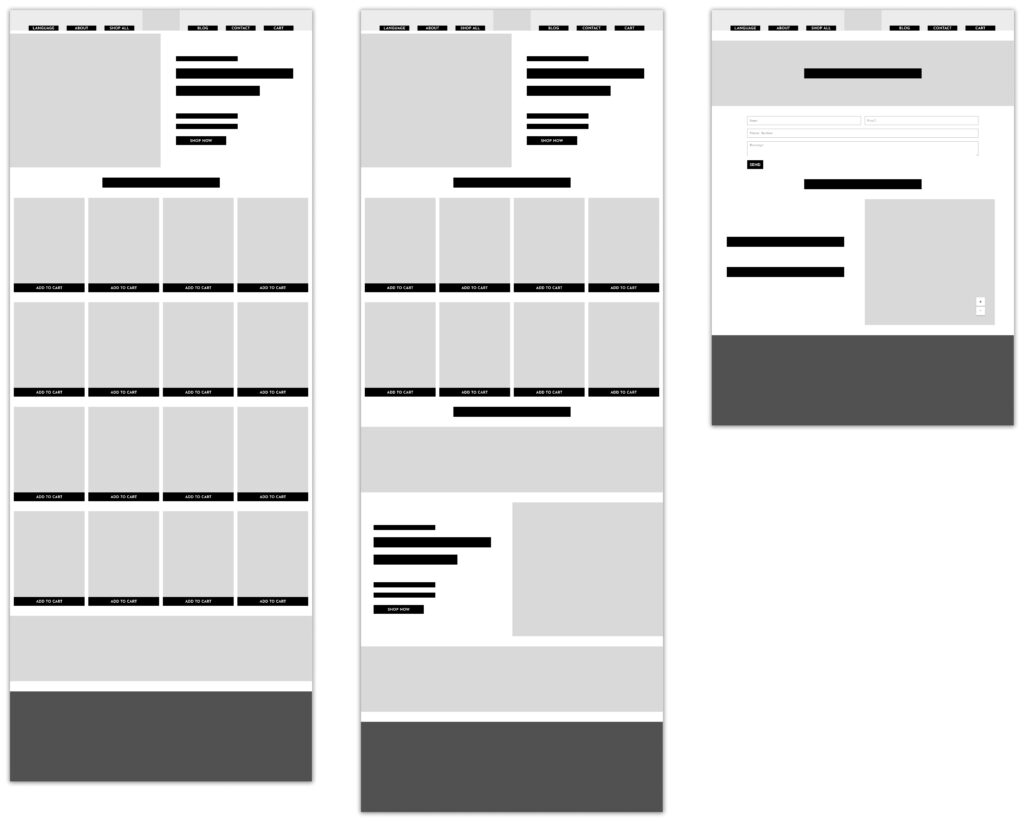
Mid-Fidelity Wireframes and Prototype
Resonsive Wireframe
Once I had a visual direction of the layout, I started to add more details and precisions to the sketches by turning them into mid-fidelity wireframes. Creating mid-fidelity wireframes helps me focus on the visual consistency and hierarchy before applying styles. In these wireframes, I tried to incorporate common design patterns that have been tested on our competitors’ website, or included elements that directly address users’ goals, needs, frustrations, and motivations.
Furthermore, to ensure users have a consistent experience across different devices, responsive wireframes are created for desktop, tablet, and mobile ends.
Mid-Fidelity Prototype
After designing pages necessary for users to finish tasks, I linked those pages using InvisionApp and created a mid-fidelity prototype for usability testing. Conducting usability testing using a mid-fidelity prototype is useful for detecting issues in information architecture and flows before spending too much time designing details.

Prototype & Test
Usability Testing
Prepare for the Usability Testing
Before usability testing, it is important to set up test objectives, subject, methodology, tasks, and rubrics for measuring the result of the testing before conducting a test. Therefore, I wrote a usability testing plan to define what and why I want to test and get prepared for the test.
For all the tests, I expect a 100% completion rate since all tasks are normal steps for a restaurant website. I also expect a 90% error-free rate because the prototype is not fully functioning, and users might take alternatives that have not been built up for completing the tasks.
Conduct Usability Testing
I then conducted both in-person and remote usability testing with 5 participants, and created transcripts for each participant based on my observation of their interaction with the prototype. I jot down their mistakes, slips, and confusions they expressed in the process.
Test result synthesis
Patterns
- 5/5 Users did not use the search bar.
- 3/5 Users did not recognize the different payment options available.
- 3/5 Users feel the need of having more information about the gelato like nutrition or ingredients before buying.
- 2/5 Users did not get a feedback to the total amount when quantity of a product was increased or decreased.
Insight
- Users have less use of the search bar on a website with limited products.
- The options of payments are in list form under one another which is hard to distinguish between a section and a form.
- The product description page does not have detailed information about the product.
- When the stepper button was used, it only changed the quantity without changing the total amount, leading to users being confused about whether the product was added/removed from the cart
Recommendations
- The search bar can be removed
- Tab Section for different payment methods can be made
- A tab section can be made to display different information about the product
- Either the total amount updates in real time as the stepper is used or we can add an update button for the amount to update.
Updates to Wireframes
As the time and other resources we have are limited, I made revisions based on the priority level of the recommendations summarized in the affinity map.

Branding
I first created a mood board on Pinterest to gather multiple inspirations around the specific attributes that are summarized from thinking through the product goals and features as below. In this process, I tried to have a minimum number of attributes, so that the brand of Gelatilandia stands out distinctively.
Logo
The current logo had already established a recognition amongst the existing customers although the name of the Gelateria and the logo overlapped making it unreadable. So I decided to redesign the logo considering the existing design and improvising it with the pain points in mind.

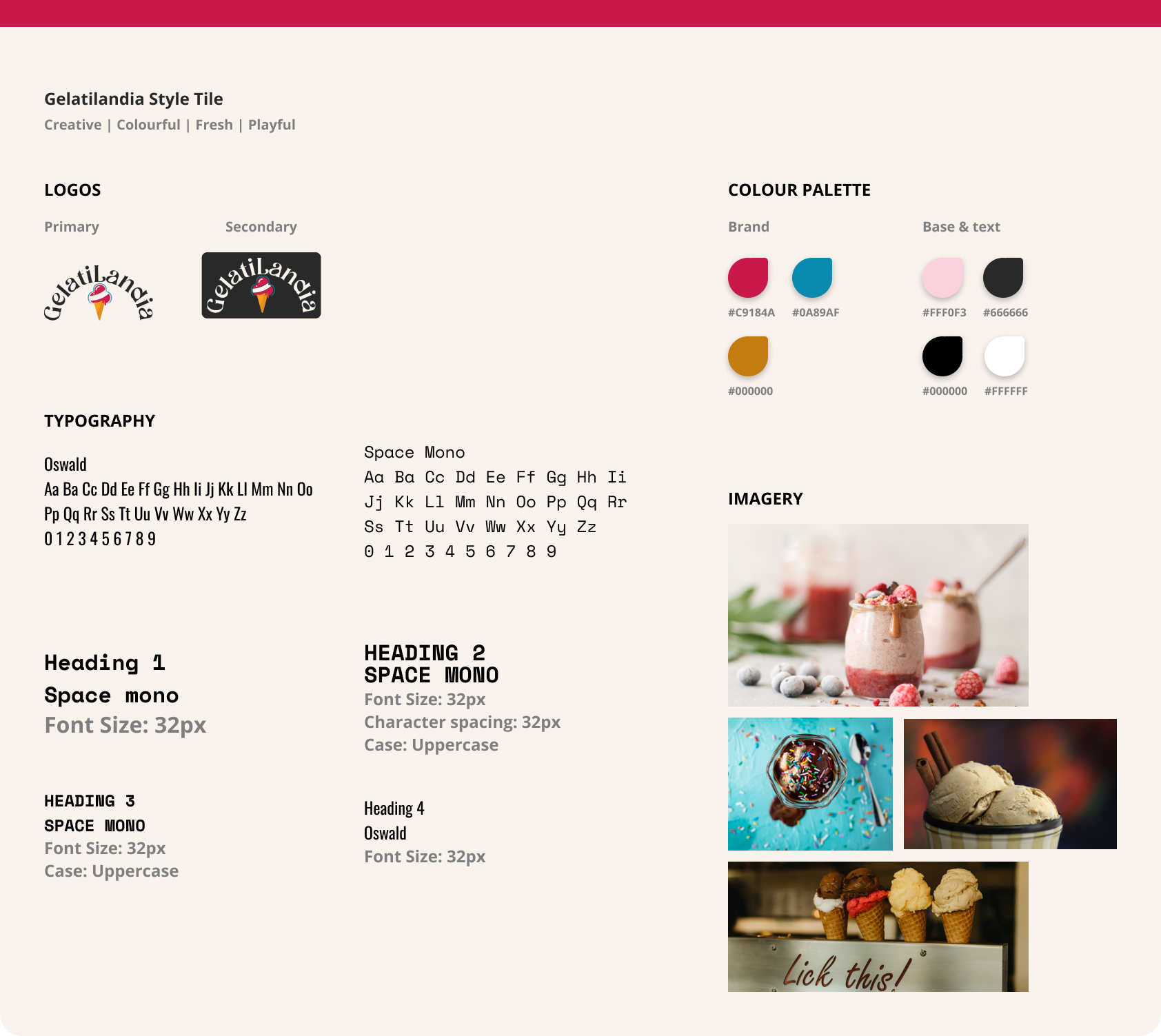
Style Tile
I further developed the visual style of Gelatilandia through the style tile. It serves as a synthesizing document of the brand ideas and inspirations gathered, incorporating logo design, color palette, typography, and imagery that guides UI design later.

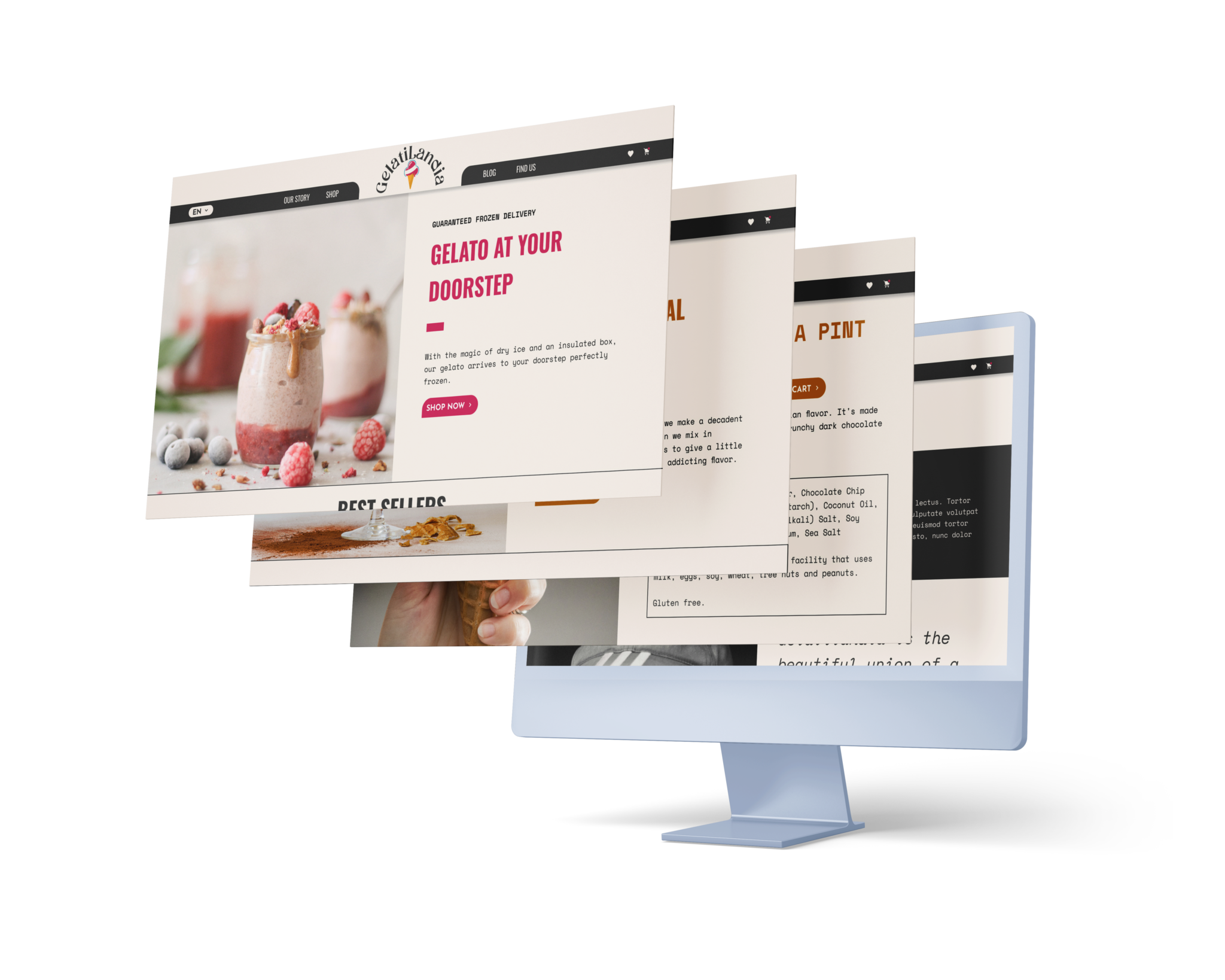
Responsive UI Design
I created responsive UIs by applying established styles. It further lets me to examine the overall aesthetic feelings and visual balance of the website.
Homepage

Shop all
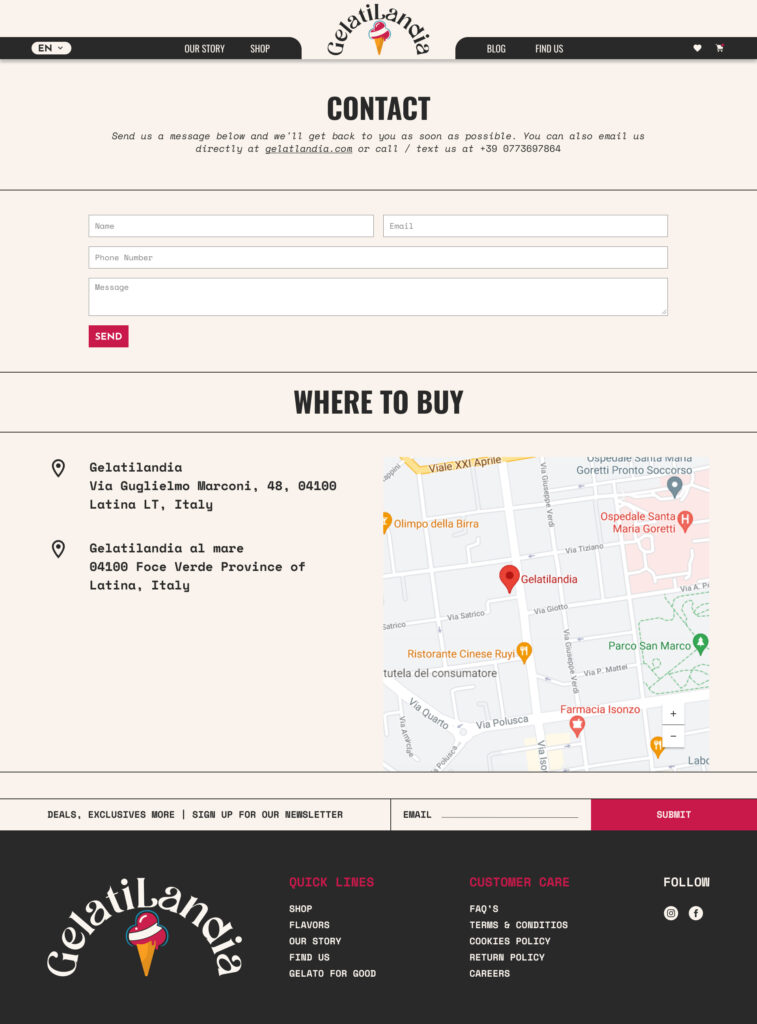
Find Us
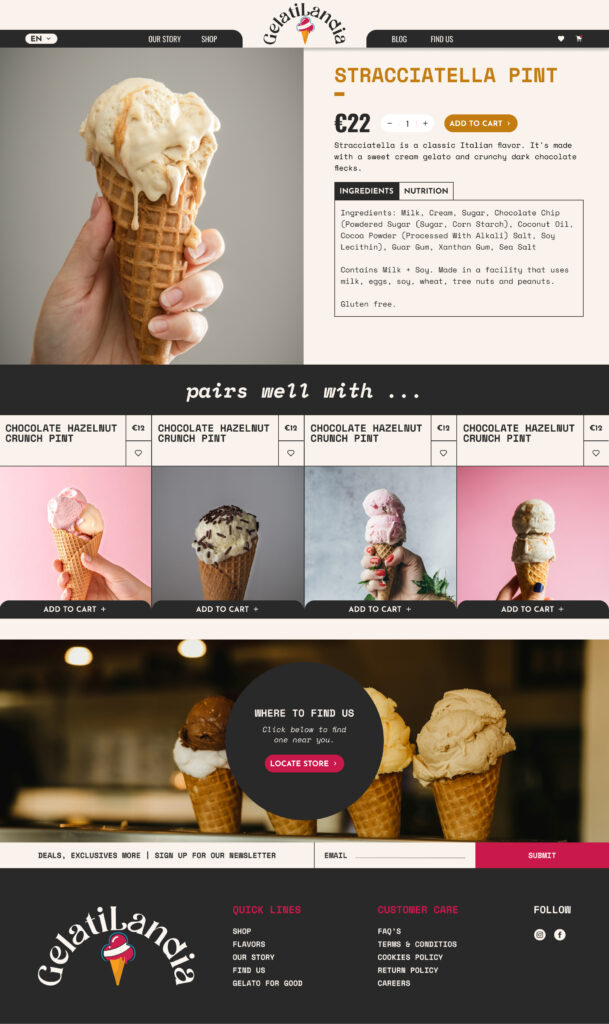
Product description



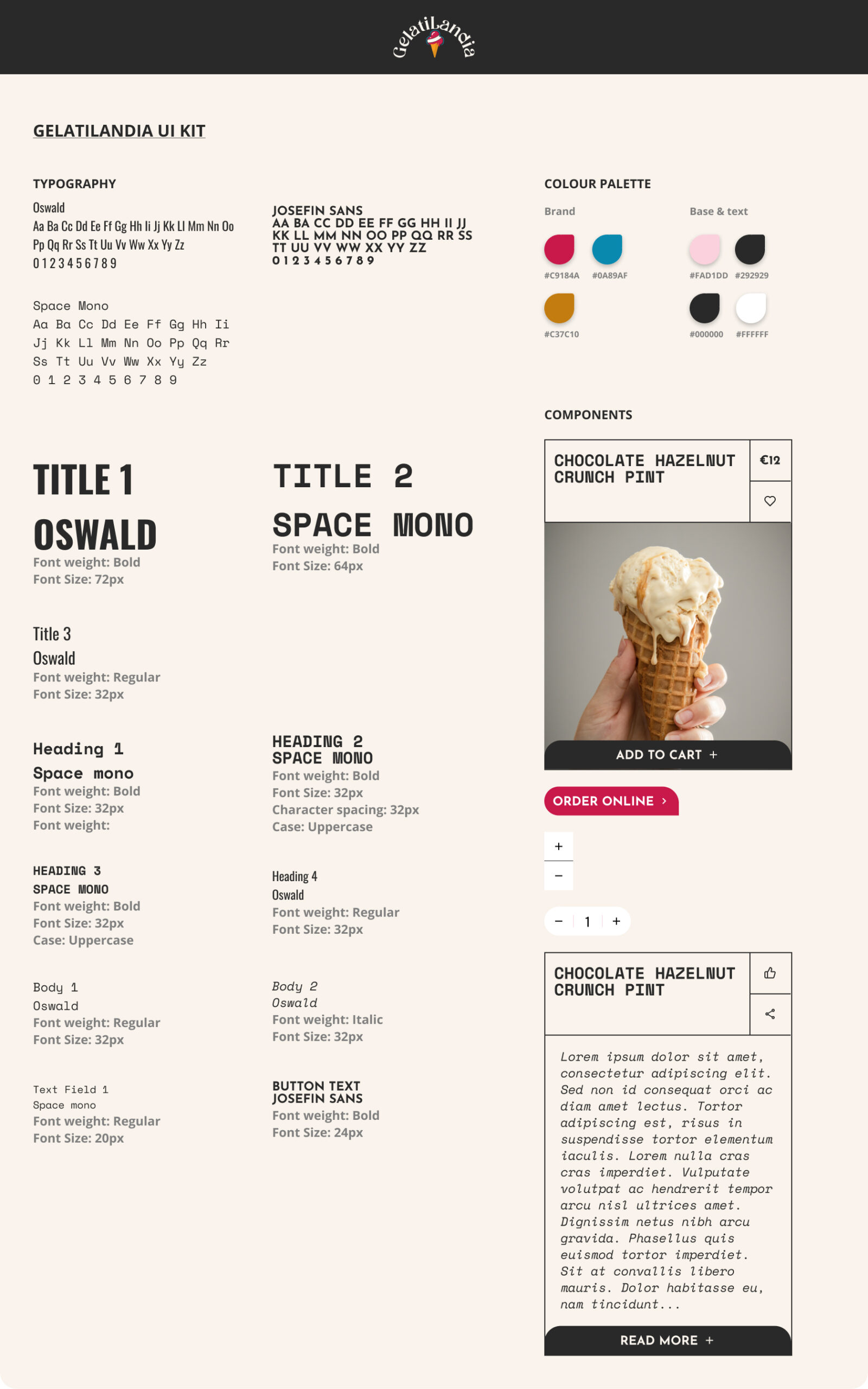
UI Kit
UI Kit is a compilation of existing UI elements on the website that provides references for future design and collaboration for the design team. It is also a living document and will be updated whenever there is an iteration of the design. Below is a part of the Gelatilandia UI Kit

Final Prototype
With all the high-fidelity pages designed, I built up the final prototype.

Prototype & Test
Final thoughts
With the final prototype created, I believe I have met the goals that were outlined in the beginning of the design process. I designed a responsive website for Gelatilandia that provides the customers with a smooth online ordering experience. I also rebranded the business to better articulate its current service and values.
If I had more time, I would dive deeper in developing some of those nice-to-have features. These features would add more characteristics to the business and increase the competitiveness.